- Damien Tremblay
- 16 septembre 2020

Vous souhaitez créer ou refondre un site WordPress, mais n’avez pas les compétences requises pour le développer ? Aujourd’hui, de nombreux plugins offrent la possibilité de concevoir un site savoir à toucher la moindre ligne de code, et ainsi d’économiser les frais et les tracas liés au développement.
Parmi tous les constructeurs de page WordPress sur le marché, Beaver Builder fait bonne figure. Lancé en 2014, il revendique aujourd’hui 1 million de sites construits avec son page builder. Nous l’avons utilisé pendant plusieurs semaines afin de tester ses réelles capacités et vous permettre de savoir s’il correspond ou non à vos propres besoins.
Découvrez notre retour d’expérience dans cet avis complet !
Une interface qui facilite la création de pages sur-mesure
De la prise en main à l’utilisation avancée de Beaver Builder, nous avons apprécié la simplicité et l’efficacité de l’extension. L’interface utilisateur est pensée pour les débutants qui découvrent ce genre d’outil, sans pour autant brider l’imagination des utilisateurs plus expérimentés.

Voici plusieurs fonctionnalités qui facilitent la création de pages attractives et personnalisées.
Lors de la 1ère utilisation, Beaver Builder vous propose de suivre un tutoriel. L’outil n’est pas compliqué à prendre en main, mais ce tutoriel est un très bon moyen de se familiariser avec son fonctionnement et ses spécificités.
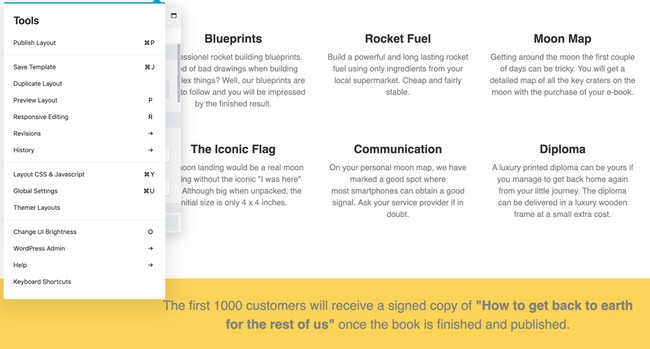
Lorsque vous entamez la création d’une nouvelle page, 2 options s’offrent à vous. Vous pouvez charger un des modèles fournis par Beaver Builder, ou commencer sur une page vierge.
Le design épuré et le rendu professionnel des modèles nous ont convaincu. Tout est fait pour faciliter la tâche, mais jamais sans forcer la main : une fois chargés, les templates sont modifiables à souhait.
Structurer proprement une page web peut être un vrai calvaire quand on ne sait pas développer. Avec Beaver Builder, la mise en page devient un jeu d’enfant. Vous ajoutez des sections (des rangées), décidez du nombre de colonnes ainsi que leur disposition. Vous pouvez modifier la taille de chaque section ou colonne simplement en glissant votre curseur.
La construction en drag and drop permet d’agencer le contenu aisément : vous sélectionnez un module dans le panneau de contrôle, le glissez sur la page et le déposez où vous voulez. Ensuite, libre à vous de styliser ce module, ou d’en ajouter un nouveau… Un des points forts de Beaver Builder, c’est que vous créez votre site à votre façon : que ce soit pour la mise en page ou la personnalisation, le plugin n’impose aucune contrainte.
Chaque modification est prise en compte en temps réel, la page qui s’affiche correspond au rendu final. Vous pouvez annuler, dupliquer ou remplacer les modules jusqu’à être satisfait du résultat. Vous ne perdez pas de temps à passer du “back” au “front”.
Beaver Builder gère le responsive design. Les contenus s’adaptent automatiquement à la taille de l’écran, mais l’extension laisse aussi la possibilité de gérer manuellement le responsive : il suffit d’indiquer si un élément s’affiche ou non en fonction de l’appareil.
Minimaliste, l’interface ne s’encombre pas d’éléments inutiles. Pour ajouter un widget, il suffit de cliquer sur le bouton “+” en haut à droite. Le panneau de contrôle s’ouvre puis se replie automatiquement dès que vous avez sélectionné le module, laissant toute la place à la création de la page.
Une nouvelle fonctionnalité utile pour la plupart des utilisateurs : Beaver Builder permet d’éditer du texte en ligne. Plus besoin de taper le texte dans le panneau de contrôle !
30 modules pour créer tout type de pages
La version gratuite contient 6 widgets. Ils peuvent suffire pour créer des pages standards, d’autant plus que les modules manquants sont remplaçables par d’autres plugins : Beaver Builder est compatible avec la plupart des extensions tierces WordPress.
En passant Premium, vous débloquerez l’accès à toute la bibliothèque, soit une trentaine de modules. Les widgets sont rangés en 3 grandes catégories :
- Basic : texte, image, vidéo, bouton, html, séparateur, etc.
- Média : galerie, témoignage, carte, icône, carrousel, etc.
- Média : galerie, témoignage, carte, icône, carrousel…
- Actions : menu, bouton de partage, call to action, formulaire de contact, etc.



Des options de style avancées
Après avoir structuré la page et intégré les modules, il est nécessaire d’ajouter une touche personnelle – une étape primordiale pour engager les visiteurs. Sur ce point, Beaver Builder accorde une grande flexibilité : avec toutes les options de style, vous donnez facilement vie à vos idées.
Le panneau de personnalisation s’ouvre automatiquement après avoir ajouté un module. C’est ici que se modifient son contenu et son apparence. Vous pouvez interrompre puis reprendre les modifications à tout moment simplement en cliquant sur le widget.
- Style d’une image : bords arrondis, effet d’ombrage, animation à l’entrée, etc.
- Style d’un texte : base H1, H2.., couleur, police, graisse, espacement, etc.
- Style d’un call to action : icône, marges intérieures et extérieures, couleur au survol, style de la bordure, etc.
Enfin, vous pouvez déterminer quels éléments s’affichent ou non en fonction de l’écran utilisé (ordinateur, tablette, smartphone). Ce paramètre permet de créer des pages adaptables et réactives, un point non-négligeable pour offrir aux visiteurs une expérience en ligne agréable.
Une bibliothèque de modèles complète et variée
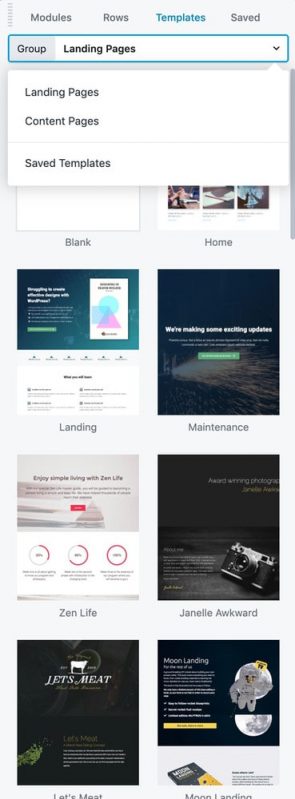
Beaver Builder propose une bibliothèque de modèles prêts à l’emploi, qui se déclinent en 2 catégories :

Les landing pages (page d’atterrissage) et les pages d’accueil : leur design est efficace et engageant, il donne envie à l’internaute d’aller plus loin dans sa recherche d’informations. Plusieurs secteurs d’activité sont représentés (e-commerce, mode, restauration, loisirs…).
D’autres pages à placer à l’intérieur du site, qui répondent à des objectifs bien définis : à propos, portfolio, témoignages, FAQ, tarif, contact… Ces pages sont essentielles pour mettre le visiteur en confiance et le pousser à vous contacter.
Il est possible de créer vos propres modèles, à partir de zéro ou d’un template fournit par Beaver Builder. Ces modèles clés en main sont un réel gain de temps, surtout si vous devez régulièrement publier des pages à la structure similaire. La mise en page est déjà prête, il ne vous reste plus qu’à intégrer le contenu multimédia dans les conteneurs.
Au total, Beaver Builder propose une soixantaine de modèles. Un choix plus restreint que chez ses principaux concurrents comme le constructeur Elementor, mais la qualité est au rendez-vous selon nous.
Des fonctionnalités supplémentaires pour une expérience enrichie
Il est possible de créer vos propres modèles, à partir de zéro ou d’un template fournit par Beaver Builder.
Ces modèles clés en main sont un réel gain de temps, surtout si vous devez régulièrement publier des pages à la structure similaire. La mise en page est déjà prête, il ne vous reste plus qu’à intégrer le contenu multimédia dans les conteneurs.
Au total, Beaver Builder propose une soixantaine de modèles. Un choix plus restreint que chez ses principaux concurrents (Elementor, Divi…), mais la qualité est au rendez-vous selon nous.
- Ultimate Addons for Beaver Builder : vous avez adopté Beaver Builder, mais vous en voulez plus ? Pour $55, cette extension débloque (entre autres) 120 nouveaux modèles et 40 modules supplémentaires.
- WordPress-friendly : à quelques rares exceptions près, Beaver Builder est compatible avec tous les thèmes et extensions WordPress
- Beaver Themer : une extension puissante mais payante, qui permet de créer ses propres header, footer et modèles de page – nous regrettons qu’elle ne soit pas disponible sur la licence standard
- Rôles et utilisateurs : sur WordPress, il est possible d’assigner des rôles aux utilisateurs du site (administrateur, intégrateur, rédacteur…). Beaver Builder permet d’accorder des permissions, par exemple un rédacteur peut modifier le contenu d’un modèle, mais pas le modèle lui-même. Idéal si vous travaillez en collaboratif !
- Marque blanche : incluse seulement dans la formule Agency, cette option vous permet de remplacer toutes les mentions “Page builder” et “Beaver Builder” par votre propre société
Compatibilité et désactivation
Vous pouvez désactiver Beaver Builder, cela n’aura pas d’incidence sur votre site. Il ne laisse aucune trace derrière lui, le code reste propre, les pages s’affichent correctement dans l’éditeur de WordPress.
Avec ce formatage HTML exemplaire, votre site n’est pas pénalisé par les moteurs de recherche – un bon point pour le référencement naturel. Comme pour tout bon page builder WordPress, il vous faudra malheureusement retravailler la mise en forme de vos pages après désactivation !
Tarifs
Beaver Builder propose un plugin gratuit, limité en modèles et fonctionnalités, mais qui a le mérite de vous faire un premier avis de l’outil.

Une démo complète en ligne est également disponible, vous pouvez jouer avec les différents modules pour voir s’ils répondent bien à vos besoins.
En Premium, Beaver Builder propose 3 forfaits. La version Standard coûte $99 et inclut :
- Utilisation sur un nombre illimité de sites
- Plugin WordPress de création de page
- Assistance technique pendant 1 an
- Modules et modèles Premium
Pour $199, la version Pro propose en plus le thème Beaver Builder ainsi qu’une compatibilité multi-site. Et pour $399, la licence Agency permet d’utiliser l’outil en marque blanche.
Quelle que soit la formule choisie, vous êtes couvert par une garantie de remboursement sous 30 jours.
Notre avis sur Beaver Builder
Voici notre notation pour le constructeur de pages Beaver Builder en 2022.
Beaver Builder est une bonne option si vous multipliez les projets web : une seule licence permet d’installer le plugin sur un nombre illimité de sites WordPress, elle est donc rapidement amortie.
Les modules facilement maniables et la visualisation des modifications en temps réel plairont aussi aux utilisateurs qui débutent sur WordPress.