Le meilleur constructeur de page WordPress en 2024
- Damien Tremblay
- 23 janvier 2023

Vous êtes propriétaire d’un site internet ou vous venez de vous lancer dans l’édition de sites et êtes en quête d’un moyen efficace de personnaliser votre site WP sans avoir à bidouiller en HTML et CSS ? Vous venez de trouver un hébergeur pour WordPress pour votre projet et recherchez maintenant le meilleur constructeur de page pour mettre en valeur votre contenu ?
Ne cherchez plus ! Après des années d’expérimentation, nous avons testé les principaux constructeurs de page WordPress pour trouver celui qui répond le mieux à nos besoins.
Nous partageons avec vous notre expérience pour vous permettre de gagner du temps et de créer un site à votre image, sans stress ! Faites confiance à notre expertise et simplifiez-vous la vie avec le meilleur constructeur de page WordPress.
Nous allons ici comparer objectivement ces constructeurs de pages WordPress dans 5 catégories différentes :
- Interface – comment fonctionne l’interface et facilite-t-elle la création de pages ?
- Widgets/Modèles inclus – quelles options obtenez-vous pour construire vos pages ?
- Options de style – comment pouvez-vous styliser les éléments de votre page ?
Autres caractéristiques notables – le constructeur de pages offre-t-il des caractéristiques uniques notables ? - Désinstallation et qualité du code – que se passe-t-il si vous voulez désactiver le plug-in ? Vous perdrez le plus souvent votre style personnalisé, mais certains constructeurs de pages laissent derrière eux un code propre, alors que d’autres ne le font pas.
Pour chaque catégorie, nous donnerons au constructeur de page une note sur 5. Ensuite, à la fin de cet article, nous allons recommander celui que nous pensons être le meilleur site builder actuel pour WordPress.

Le vainqueur de ce comparatif en 2024 est Elementor. Il offre un éditeur front et back-end, de nombreux éléments de personnalisation, un code relativement propre et profite d’une intégration poussée dans de nombreux thèmes payants WordPress ! C’est le choix de la rédaction.
Divi Builder
Divi Builder est un constructeur de page premium populaire de Elegant Themes. Bien qu’il soit le plus souvent utilisé dans le cadre du thème Divi, Divi Builder est aussi un plug-in autonome que vous pouvez utiliser avec d’autres thèmes.
Comme de nombreux autres constructeurs de pages présents dans ce comparatif, Divi Builder vous permet d’éditer votre contenu en utilisant à la fois une interface visuelle frontale et une interface dans le back-end du site, bien que la plupart des utilisateurs préféreront probablement l’interface frontale.
Divi Builder est utilisé par de nombreuses agences web design dans le monde car il est puissant, hautement personnalisable et permet de déployer facilement des sites WP de faible ou moyenne complexité.
Prix : Disponible dans le cadre d’une souscription Elegant Themes à 89 $.
Interface
L’interface d’arrière-plan de Divi Builder ressemble à ceci :

Mais la plupart du temps, vous utiliserez probablement l’interface visuelle frontale. Le Divi Builder est définitivement unique. Nous ne sommes pas leurs plus gros clients ici pour être honnête, mais nous connaissons énormément de professionnels du web qui apprécient ce constructeur !
Fondamentalement, en lieu et place d’un système de sidebar, Divi utilise principalement des pop-ups et boutons flottants.
Widgets/Templates inclus
Divi Builder comprend 46 modules que vous pouvez utiliser pour créer vos designs :

Vous avez également accès à 316 modèles préconstruits répartis sur 40 packs de mise en page différents, et aurez la possibilité de sauvegarder vos propres modèles pour les réutiliser :

Options de style
Comme Beaver Builder, Divi Builder vous permet de styliser des éléments à partir d’un popup que vous pouvez, si vous le souhaitez, épingler sur le côté.
L’une des caractéristiques de Divi a toujours été le contrôle maximal du style que le plugin vous donne. A travers trois onglets différents, vous pouvez configurer une variété de paramètres, y compris les contrôles réactifs, l’espacement personnalisé, et bien plus encore. Vous pouvez même ajouter des éléments CSS personnalisés à l’élément principal ou avant/après l’élément principal. Les éditeurs CSS incluent même la validation de base et l’autocomplétion ! Et vous pouvez également ouvrir un sélecteur de couleurs directement depuis l ‘éditeur :

Dans l’ensemble, Divi Builder repousse vraiment les limites avec ses options de style avancées – c’est un excellent point selon nous.
Autres caractéristiques notables
- Test A/B : L’une des meilleures caractéristiques additionnelles est le système de test A/B intégré dans Divi Builder. Aucun autre constructeur de page ne permet de lancer aussi facilement des tests de ce genre pour augmenter vos conversions.
- Thème Divi : La combinaison du Divi Builder avec le thème Divi vous donne un contrôle total sur l’apparence de votre site.
- Contrôles d’accès des utilisateur : Divi Builder inclut de solides contrôles d’accès basés sur les rôles.
- Contrôles de WordPress : Vous pouvez personnaliser l’apparence de certains éléments à l’aide du Customizer natif de WordPress.
Désactivation
L’une des critiques de Divi Builder a toujours été qu’il est basé sur des shortcodes. Cela signifie que si vous le désactivez, il va laisser derrière lui un tas de shortcodes dans votre contenu.
Bien que ce soit un peu déprimant, c’est moins un problème maintenant que des plugins comme « Shortcode Cleaner » existent. Vous perdrez le formatage – comme une balise <h3> par exemple – mais vous ne perdrez pas le contenu lui-même.
Elementor
Lancé à l’origine en 2016, Elementor est l’un des plus jeunes constructeurs de pages de cette liste. Mais même s’il a moins d’ancienneté que ses compétiteurs, Elementor a rapidement accumulé plus d’un million d’installations actives sur WordPress.org, ce qui en fait l’un des constructeurs de pages WordPress les plus populaires et tendances du moment.
Sa force vient avant tout de son interface visuelle simple et efficace, des options de style flexibles et d’autres caractéristiques puissantes comme la construction d’un thème complet.
Prix : Version de base gratuite. Elementor Pro est disponible à partir de 49 $ pour une utilisation sur un seul site.
Interface
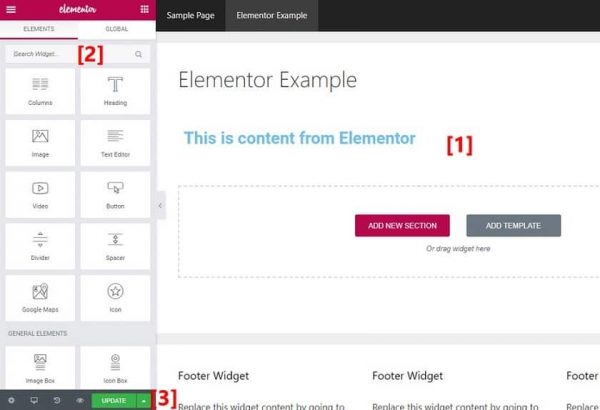
L’interface d’Elementor est divisée en deux sections, avec une troisième section pour certains réglages mineurs :

1. C’est l’aperçu en direct de votre design. Il vous donne directement un aperçu de ce que vos visiteurs verront sur le front-end. Vous pouvez également taper du texte directement dans cette interface, ainsi que glisser-déposer divers éléments pour les réarranger.
2. Ceci montre une liste d’éléments que vous pouvez utiliser. Il suffit de les faire glisser. Et lorsque vous sélectionnez un élément ou une section individuelle, c’est ici que vous le styliserez.
3. Ils vous aident à accéder à des prévisualisations réactives, à annuler/rétablir des changements et à d’autres fonctionnalités plus petites.
L’interface visuelle d’Elementor offre de nombreuses similitudes avec celle de Thrive Architect. Certains surnomment d’ailleurs Elementor, la version améliorée de TA !
Widgets/Templates inclus
Dans la version gratuite, Elementor inclut 28 widgets gratuits. Et vous pouvez également utiliser tous les widgets WordPress de base. La version Pro ajoute 30 widgets en plus, ce qui vous donne un total de 58 widgets dans la version Pro :

La version gratuite est également livrée avec 40 modèles gratuits. Et la version Pro ajoute des centaines de modèles supplémentaires. Les modèles sont disponibles en deux formats :
- Pages – dessins pleine page que vous n’avez qu’à éditer
- Blocs – sections individuelles que vous pouvez assembler vous-même.
Vous pouvez également enregistrer vos propres sections de pages comme modèles pour les réutiliser plus tard. Vraiment pratique pour gagner du temps lors de la publication et garder une bonne cohérence sur toutes vos pages !
Options de style
Lorsque vous cliquez sur une section, une colonne ou un widget, Elementor propose trois onglets de style dans la barre latérale gauche.
Les options exactes dépendent de l’élément que vous éditez, mais Elementor offre généralement l’un des ensembles d’options de style les plus complet du marché.
Au-delà des éléments de base comme les couleurs, les arrière-plans et la typographie, vous pouvez également contrôler des paramètres plus avancés comme :
Marges et alignement.
Classes CSS personnalisées/IDs. Avec Elementor Pro, vous pouvez ajouter directement des styles CSS à des éléments individuels.
Contrôles réactifs. Vous pouvez afficher/masquer des éléments sur des appareils spécifiques.
Autres caractéristiques notables
Ces fonctions sont disponibles dans Elementor Pro :
- Construction d’un thème complet : Vous pouvez utiliser la même interface Elementor pour construire des parties de modèle comme les en-têtes, les pieds de page. Vous pouvez construire votre thème entier avec Elementor.
- Des widgets globaux : Ceux-ci vous permettent de réutiliser un élément commun sur plusieurs pages et d’éditer toutes les instances du widget global en mettant simplement à jour le widget global.
- Intégration poussée : Utilisez les modèles Elementor dans d’autres domaines via des widgets ou des shortcodes.
Désactivation
Si vous désactivez Elementor, il laisse derrière lui un code propre. Par exemple, si vous aviez un en-tête avec Elementor, vous aurez toujours un en-tête <h2> après avoir désactivé Elementor, il n’utilisera que le style de votre thème.
Beaver Builder
Beaver Builder a été un pilier dans le marché de la construction de pages depuis un certain temps maintenant. Il produit du code propre (pour un constructeur de page), est populaire auprès des utilisateurs WP, et reçoit des MAJ régulières avec de nouvelles fonctionnalités.
Il y a aussi des add-ons officiels que vous pouvez utiliser avec Beaver pour plus de flexibilité – notamment un thème Beaver Builder optionnel et l’extension Beaver Theme.
Prix : Version gratuite limitée. À partir de 99 $ pour une utilisation sur des sites limités.
Interface
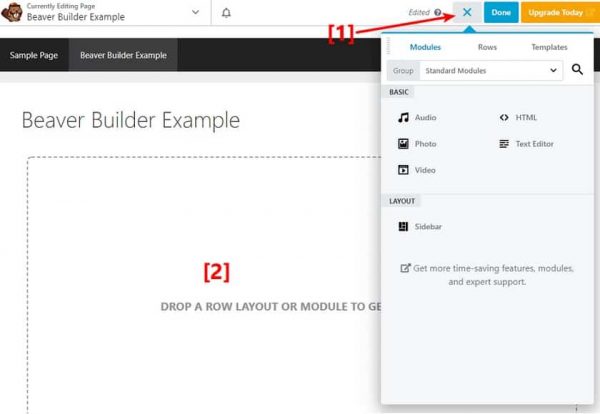
Beaver Builder offre une interface unique pour son constructeur visuel front-end. Vous faites la plupart de votre travail à partir d’une barre latérale à droite. Mais ces options de la barre latérale n’apparaissent que lorsque vous cliquez sur un bouton dans la barre supérieure, il est donc possible d’afficher un aperçu plein écran à tout moment :

1. Vous cliquez sur ce bouton pour ouvrir la barre latérale.
2. Il s’agit d’un aperçu en direct de votre design.
Beaver Builder a récemment ajouté l’édition de texte en ligne, ce qui signifie que vous pouvez soit taper directement sur la page pour éditer votre texte, soit utiliser le popup qui apparaît :

Utiliser l’édition en ligne avec le popup est un peu gênant, pour être honnête. Mais vous pouvez facilement épingler l’éditeur sur la barre latérale pour corriger cela.
Widgets/Templates inclus
Dans la version gratuite, Beaver Builder ne vous donne accès qu’à 6 modules, mais vous pouvez aussi utiliser des widgets WordPress standard. La version premium, par contre, vous donne accès à 30 modules. Ces modules sont également modulables, vous pouvez donc les activer ou les désactiver selon vos besoins.
Dans la version premium, vous avez également accès à 56 modèles de page, ainsi que la possibilité d’enregistrer vos propres designs en tant que modèles. Pratique pour gagner du temps et de l’argent !
Options de style
Pour styliser vos modules et sections, vous pouvez soit :
- Utiliser la fenêtre popup par défaut
- Épinglez la fenêtre sur le côté pour créer une barre latérale.
Les options exactes dépendent du module, mais en général Beaver Builder vous donne un assez bon contrôle sur vos éléments, y compris l’espacement personnalisé et les contrôles réactifs.
Beaver Builder offre également une fonction unique qui vous permet d’afficher ou de masquer des modules individuels selon que l’utilisateur est connecté ou non. Super pratique si vous êtes plusieurs à travailler sur le même projet !
Autres caractéristiques notables
- Beaver Themer : Bien qu’il s’agisse d’une extension séparée, elle ajoute une fonctionnalité complète de construction de thèmes comme Elementor.
- White Label : Vous pouvez facilement customiser Beaver Builder si vous l’utilisez sur les sites de vos clients.
- Thème Beaver Builder : Ce thème optionnel vous donne encore plus de contrôle sur l’apparence de votre site Web.
Bien que les caractéristiques uniques soient excellentes, nous enlevons 1 point parce que vous devez payer plus pour les obtenir !
Désactivation
Comme Elementor, Beaver Builder laisse derrière lui un code 100% propre avec le bon formatage HTML.
Thrive Architect
Thrive Architect est la version remaniée de ce qui était autrefois connu sous le nom de Thrive Content Builder par Thrive Themes. La nouvelle interface présente de nombreuses similitudes avec l’interface d’Elementor.
Bien que n’importe qui puisse l’utiliser, il est particulièrement populaire auprès des blogueurs et des spécialistes du marketing en ligne en raison de la priorité donnée aux éléments influençant le taux de conversion (tableaux et boutons CTA notamment). C’est le content builder que nous utilisons pour opportunites-digitales.com et nous le trouvons vraiment très fonctionnel !
C’est l’éditeur « drag and drop » par excellence pour WordPress selon nous bien qu’il ne soit pas parfait malheureusement.
Prix : À partir de 19$
Interface
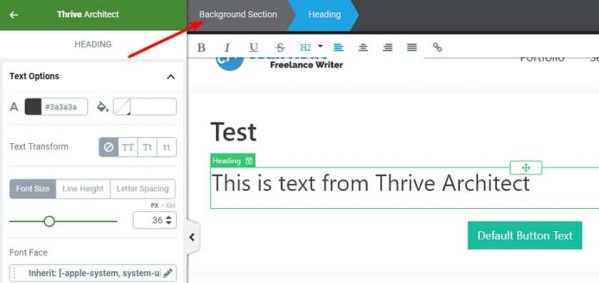
Comme annoncé plus haut, vous trouverez des similitudes entre l’interface de Thrive Architect et d’Elementor.

Les similitudes :
1. Aperçu en direct de votre design. Vous donne un aperçu direct de ce que vos visiteurs verront sur le front-end. Vous pouvez également taper du texte directement dans cette interface, ainsi qu’utiliser le glisser-déposer pour réarranger divers éléments sur vos pages.
2. Liste d’éléments que vous pouvez utiliser. Il suffit de les faire glisser. Lorsque vous sélectionnez un élément ou une section individuelle, c’est ici que vous le styliserez.
3. Le plugin vous aide à accéder à des prévisualisations réactives, à annuler/rétablir des changements et à d’autres fonctionnalités mineures.
Une option unique ici est le sélecteur de fil d’Ariane lorsque vous cliquez sur un élément imbriqué. Cette fonction est très pratique lorsque vous voulez sauter rapidement entre un élément et une section :

Thrive Architect offre également une véritable option d’édition de texte en ligne. En fait, Thrive Architect possède la fonctionnalité d’édition en ligne la plus simple de tous les constructeurs de pages, selon nous.
Widgets/Templates inclus
Thrive Architect offre 40 widgets différents, y compris des widgets vraiment soignés comme un compte à rebours permettant de créer une sensation d’urgence auprès de vos lecteurs.
Thrive Architect comprend également des centaines de modèles divisés en 36 sets de thèmes. Et vous pouvez également enregistrer vos propres designs en tant que modèle.
Options de style
Thrive Architect rompt avec Elementor dans la façon dont il gère le style. Plutôt que de vous donner des onglets différents, Thrive Architect inclut tout dans une seule colonne.
Les options de style sont assez détaillées et comprennent des commandes réactives et un espacement personnalisé.
Vous pouvez également ajouter votre propre CSS personnalisé au niveau de la page. Pour les éléments individuels, vous ne pouvez affecter que des classes CSS ou des ID. Un éditeur de code html est par ailleurs disponible dans les options.
Autres caractéristiques notables
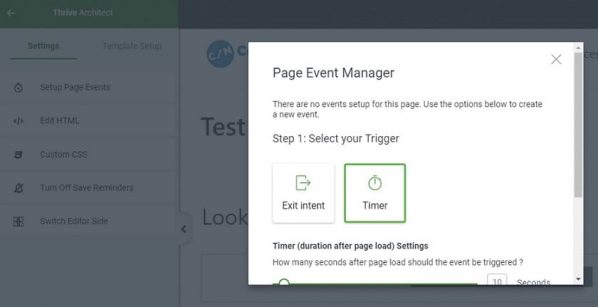
L’une des fonctions les plus intéressantes est l’option de configuration des événements de page. Celles-ci vous permettent d’afficher une fenêtre contextuelle basée sur certains paramètres :

Nous aimons beaucoup la façon dont il s’intègre avec les autres produits de l’écosystème Thrive Themes. Par exemple :
- Si vous utilisez Thrive Optimize, vous pouvez exécuter des tests A/B en utilisant Thrive Architect.
- Si vous utilisez Thrive Leads, vous pouvez facilement intégrer les opt-ins détaillés de Thrive Leads depuis Thrive Architect.
Désactivation
Thrive Architect laisse derrière lui un code 100% propre comme Elementor et Beaver Builder. Le plugin ajoute pas mal de code à votre html selon nos test, ce qui peut donner l’impression d’un code gonflé, mais celui-ci ne pose aucun problème avec Google d’après notre expérience, tant que vous compressez bien votre code !
SiteOrigin
SiteOrigin Page Builder existe depuis de nombreuses années. Le plugin a réussi à collecter plus d’un million d’installations actives sur WordPress.org, ce qui en fait le plugin de création de pages le plus populaire dans ce domaine.
Bien que SiteOrigin soit un peu plus léger que la plupart des autres options de cette liste, il offre d’excellentes performances et des tonnes d’options de customisation CSS utiles.
Prix : Gratuit. SiteOrigin Premium à partir de $29.
Interface
SiteOrigin a deux interfaces que vous pouvez utiliser pour construire votre design.
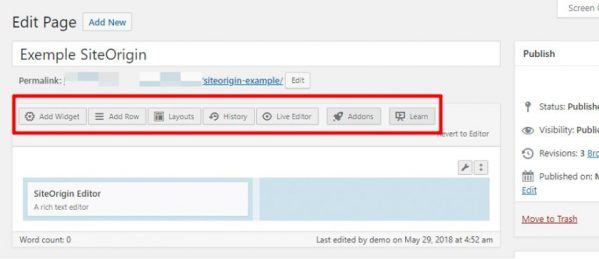
Vous avez l’éditeur backend d’origine :

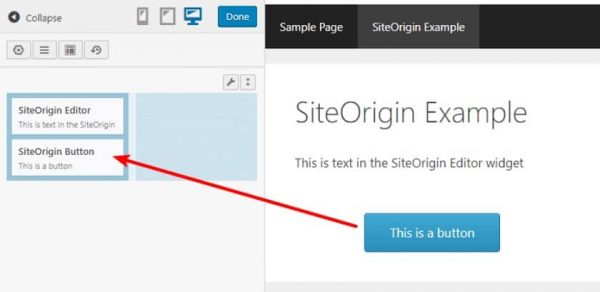
Vous pouvez glisser-déposer des blocs ou cliquer sur un bloc spécifique pour l’éditer. Cet éditeur vous donne le plus d’espace pour travailler, mais il lui manque tout type de prévisualisation en direct. Si vous voulez cet aperçu en direct, SiteOrigin Page Builder a ajouté un mode éditeur en direct sur le front-end :

Ce n’est pas la même option que les autres constructeurs de pages de cette liste parce que vous ne pouvez pas faire glisser et déposer les éléments sur l’aperçu en direct. Mais c’est aussi plus qu’un simple aperçu de votre design car il y a une certaine interactivité entre les options à gauche et l’aperçu en direct. Par exemple, vous pouvez survoler une case sur l’aperçu en direct et la case correspondante dans la barre latérale affichera également une surbrillance. Vous pouvez également cliquer sur un élément dans l’aperçu en direct pour ouvrir ses paramètres.
Widgets/Templates inclus
Au-delà des widgets WordPress de base, SiteOrigin offre également un plugin gratuit Widgets Bundle qui ajoute un ensemble modulaire de 23 widgets que vous pouvez utiliser. Il inclut également 25 modèles préconstruits que vous pouvez utiliser, bien qu’ils soient assez nus en comparaison avec ce que proposent d’autres constructeurs de pages. Vous ne pouvez pas enregistrer vos designs sous forme de modèles, mais vous pouvez facilement cloner des pages existantes, ce qui vous permet d’obtenir des fonctionnalités similaires.
Options de style
Les options de style de SiteOrigin vont être décevantes par rapport aux autres constructeurs de pages si vous ne connaissez pas CSS. Mais si vous êtes à l’aise avec votre propre CSS, elles sont en fait très utiles. En plus d’ajouter des classes et ID CSS, vous pouvez aussi ajouter directement du CSS à des éléments individuels, y compris une section pour les CSS pour mobile seulement :

Vous obtenez également beaucoup d’options de style non-CSS – tout simplement pas autant que les autres plugins. Si vous êtes un développeur qui prévoit d’utiliser votre propre CSS, vous pourriez probablement donner au plugin un 4 ou 5 dans cette catégorie.
Autres caractéristiques notables
SiteOrgin est assez léger, mais vous obtenez un constructeur de base de type personnalisé dans le pack SiteOrigin Premium.
Désactivation
SiteOrigin Page Builder laisse derrière lui un mélange de HTML propre et de shortcodes. C’est-à-dire que certains widgets – comme l’éditeur de texte – laissent derrière eux un HTML propre, tandis que d’autres – comme le widget de bouton – laissent derrière eux des shortcodes.
WP Bakery
WPBakery Page Builder est un autre constructeur de page premium très populaire. Une grande partie de cette popularité vient du fait que WPBakery est associé à ce qui semble être 99% des thèmes de ThemeForest (ce qui tend à changer, Elementor ayant pris beaucoup de parts de marché).
Le fait est qu’il est utilisé sur un grand nombre de sites. Il s’agit probablement selon nous du plugin de construction de page WordPress le plus complet et ayant la plus grosse courbe d’apprentissage !
Prix : $46
Interface
Comme Divi Builder, WPBakery Page Builder vous donne à la fois l’édition visuelle back et front-end.
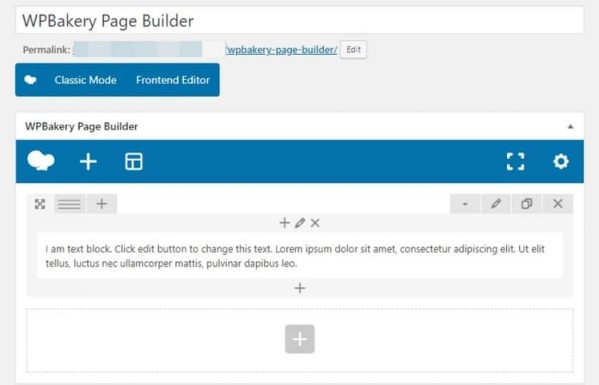
Vous pouvez utiliser l’interface back-end si vous le souhaitez :

Mais la plupart des gens travailleront sur le front-end, qui ressemble à ceci :

Vous insérez de nouveaux éléments et les stylisez à l’aide de popups – il n’y a pas de zone de barre latérale, comme sur d’autres plugins. Nous ne sommes pas les plus grands fans de cette approche, mais certaines personnes apprécient cette fonctionnalité car vous n’avez ici pas de pop-ups ouvertent ce qui offre un excellent niveau de visualisation en direct.
Widgets/Templates inclus
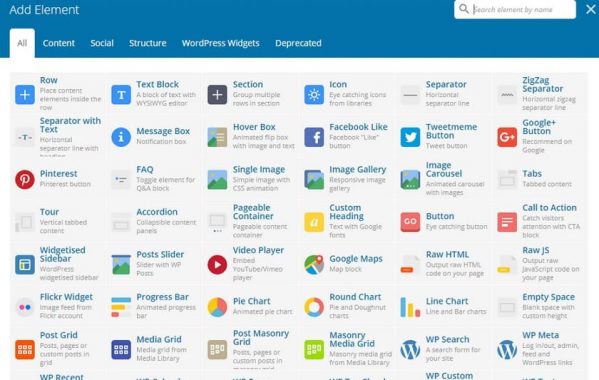
WPBakery offre 39 éléments, plus tous les widgets WordPress normaux. Vous obtenez également 86 modèles. Certains modèles sont des pages entières, tandis que d’autres ne sont que des sections.

Options de style
Comparé à quelque chose comme Elementor ou Divi Builder, les options de style de WPBakery sont un peu limitées.
Vous avez un bon contrôle sur vos lignes :

Mais les options de style pour les éléments individuels sont un peu plus limitées.
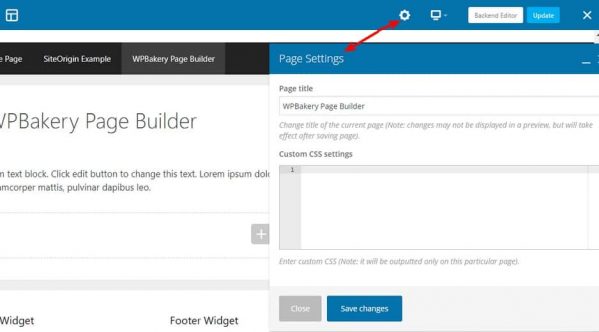
Si vous voulez utiliser votre propre CSS, vous pouvez ajouter une classe ou un ID CSS personnalisé à des éléments individuels, ou vous pouvez ajouter des styles réels au niveau de la page :

Autres caractéristiques notables
WPBakery Page Builder n’a pas de caractéristiques uniques particulièrement remarquables, mais offre un grand nombre d’addons tierces.
Alors que beaucoup d’autres constructeurs de pages ont des add-ons tiers, WPBakery est unique dans ce domaine, offrant plus de 250 add-ons !
Désactivation
Comme Divi Builder, WPBakery Page Builder laisse tout un tas de shortcodes dans votre contenu si vous le désactivez.
Themify Builder
Themify Builder est, sans surprise, le constructeur de pages de Themify qui fournit des thèmes premiums WordPress. Themify l’associe à un grand nombre de leurs thèmes pour offrir aux clients des options de personnalisation simples et fonctionnelles. Mais vous pouvez aussi l’acheter comme plugin autonome et l’utiliser avec n’importe quel thème.
Prix : Version de base. Pro à partir de 39$ ou 59$ (selon les add-ons)
Interface
Comme Divi Builder et WPBakery Page Builder, Themify Builder vous permet de construire vos conceptions en utilisant à la fois les interfaces back et front-end. L’interface du back-end ressemble à ceci :

Mais encore une fois, la plupart des gens voudront probablement utiliser l’interface front-end, qui fonctionne ainsi :

1. Elle vous permet d’insérer de nouveaux modules (de 2 façons différentes)
2. Prévisualisation en direct
3. Prévisualisations réactives, annulation/rétablissement et autres paramètres.
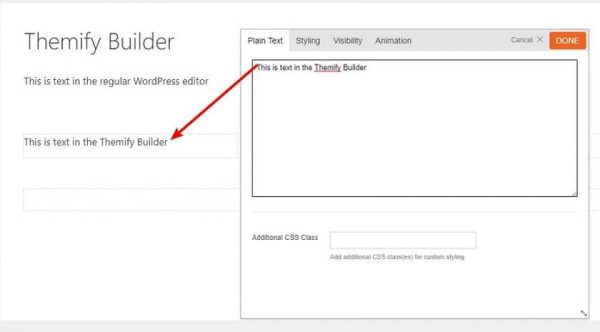
Il n’y a pas d’édition en ligne ici – vous devrez éditer votre texte dans une fenêtre popup :

Widgets/Templates inclus
Themify Builder offre 21 modules, ainsi que tous les widgets WordPress normaux. Vous obtenez également 143 modèles de page, ainsi qu’un plus petit nombre de lignes, qui sont essentiellement des sections pré-construites.
Options de style
Si vous cliquez sur un élément, vous obtiendrez quatre onglets différents pour vous aider à le styliser :
- Contenu
- Style (illustré ci-dessous)
- Visibilité (vous permet de masquer un élément sur certains appareils)
- Animation
Autres caractéristiques notables
Une chose intéressante à propos de Themify Builder est qu’il vous permet toujours d’utiliser l’éditeur WordPress ordinaire, alors que d’autres constructeurs de pages vous obligent à utiliser l’interface du constructeur de pages pour tout.
Le contenu de Themify Builder est mis en avant dans l’éditeur WordPress afin que vous puissiez placer le contenu autour de celui-ci :

Désactivation
Themify Builder s’est considérablement amélioré en ce qui concerne le code et l’aspect désactivation. Maintenant, si vous le désactivez, il laisse votre contenu relativement propre avec du code HTML.
Quel est le meilleur constructeur de pages WordPress en 2024 ?
Lequel de ces constructeurs de pages devriez-vous choisir ? Voici comment les scores s’accumulent :
| Site Builder | Total | Interface | Widget | Style | Autres | Désactivation |
|---|---|---|---|---|---|---|
| Divi | 22 | 4 | 5 | 5 | 5 | 3 |
| Elementor | 25 | 5 | 5 | 5 | 5 | 5 |
| Beaver | 24 | 5 | 5 | 5 | 4 | 5 |
| Thrive Architect | 22 | 5 | 4 | 5 | 3 | 5 |
| SiteOrigin | 14 | 3 | 2 | 3 | 2 | 4 |
| WPBakery | 15 | 3 | 3 | 3 | 3 | 3 |
| Themify | 18 | 3 | 3 | 4 | 3 | 5 |
Le gagnant est Elementor qui se distingue de part ses fonctionnalités et son interface en glissé/déposé. C’est le plugin page builder le plus complet et tendance du moment et il reçoit de nombreuses mises à jour régulières. Il est de plus en plus intégré dans de nombreux thèmes ou packs de thèmes WordPress. C’est le plugin que nous utilisons actuellement sur notre site web !
Nous apprécions également Thrive Architect que nous utilisions par le passé sur notre site pour créer certaines pages et pour gagner du temps (nous venons de passer chez Elementor). Il possède de nombreux avantages énoncés plus haut mais a tendance à surcharger le code et peut impacter la vitesse de chargement des sites (fuites de JS).
Le meilleur Page Builder pour WordPress sera avant tout celui qui convient le mieux à votre type d’utilisation ! Certains de ces extensions sont testables via une version gratuite, donc ne vous faites pas prier pour les essayer avant de faire votre choix.
Pour ceux qui se poseraient des questions concernant la présence de code additionnel lié à ces plug-ins et d’éventuels problèmes de performances, sachez que les pages builders les plus populaires ont fait d’énormes progrès depuis quelques années maintenant.
Ce code additionnel créé (fameux bloat en anglais qui touche le CSS et le JS principalement), n’affecte que très peu la performance de vos sites d’un point de vue SEO. Le principal inconvénient vient du fait que ce code à tendance à alourdir les pages et affectera un minimum la vitesse de chargement de celles-ci. Ce problème peut être facilement contourné en utilisant un CDN et en optimisant le chargement de vos pages !
Il est possible de leur préférer des page builder comme l’excellent Oxygen Builder (maintenant disponible en version 2.0), qui est plus léger et utilise des shortcodes. Ce constructeur de site est moins cher et ultra-complet, dans le sens où il permet aussi de créer son propre thème sous WordPress. Il est néanmoins beaucoup plus complexe à utiliser et demandera un temps d’adaptation et des connaissances en code plus poussées que les page builders présentés sur cette page !
De nombreux blocks Gutenberg sont par ailleurs disponibles gratuitement sur le repo officiel WordPress depuis quelques mois, ce qui vous offre selon nous la meilleure alternative niveau facilité d’utilisation et performances.

Ultimate Addons for Gutenberg
Ultimate Addons for Gutenberg est une collection de blocs uniques qui étendent les fonctionnalités de l’éditeur Gutenberg. Ces blocs peuvent être utilisés pour créer des mises en page personnalisées, ajouter des effets spéciaux et améliorer l’expérience utilisateur globale lors du travail avec l’éditeur Gutenberg.
Avec Ultimate Addons for Gutenberg, vous pouvez faire passer votre site WordPress au niveau supérieur en ajoutant des fonctionnalités puissantes et uniques qui ne sont pas disponibles dans l’éditeur Gutenberg de base.
Si vous cherchez des moyens d’améliorer votre flux de travail, de concevoir de belles pages et de créer du contenu de qualité, alors Ultimate Addons for Gutenberg est un plugin indispensable.
Ultimate Addons for Gutenberg est un plugin gratuit qui vous aide à construire de belles pages à l’aide de l’éditeur de blocs WordPress.
Si vous êtes à la recherche d’une solution complète qui ajoutera beaucoup de nouvelles fonctionnalités à l’éditeur de bloc WordPress, alors Ultimate Addons for Gutenberg est un excellent choix selon nous car il permet d’étendre les fonctionnalités de Gutenberg tout en limitant la surcharge de code apportée par un page builder !
Pourquoi utiliser un plugin de construction de page en glisser-déposer ?
Avec WordPress, la conception de votre site web dépend principalement de votre thème. La plupart des thèmes premium offrent des tonnes de fonctionnalités de personnalisation, mais elles sont bien souvent trop complexes pour que les utilisateurs normaux sans compétences en codage puissent en tirer pleinement parti.
C’est là que les plugins de construction de pages WordPress par glisser-déposer sont utiles. Un simple plugin WordPress page builder peut vous donner la possibilité de construire de belles mises en page personnalisées et des pages de destination sur votre site en toute facilité.
Avec une extension de construction de page, vous pouvez ajouter n’importe quel type de contenu à une page en utilisant des éléments de contenu prêts à être glissés et déposés comme des blocs, des modules ou des widgets.
Vous pouvez facilement personnaliser, déplacer et arranger les éléments de contenu pour concevoir des mises en page uniques de sites Web. Le plus intéressant est que vous n’avez besoin d’aucune compétence en codage pour concevoir un site avec un constructeur de pages.
Les constructeurs de pages sont-ils donc réservés aux débutants ? Non, pas vraiment. Les constructeurs de pages aident également les développeurs à accélérer la création de designs personnalisés et leur permettent de travailler pour un plus grand nombre de clients à la fois.
Voici 5 raisons pour lesquelles vous devriez opter pour un constructeur de pages WordPress pour votre prochain projet de site Web
Nous allons passer en revue les avantages à utiliser un page builder sur votre site WordPress, les deux principaux inconvénients étant bien entendu les coûts associés, ainsi que la surchage de code (fameux bloat), comme expliqué ci-dessus.
Aucune expertise de codage nécessaire
L’une des plus grandes raisons pour lesquelles la plupart des gens et des développeurs utilisent des constructeurs de pages est qu’ils éliminent le besoin de coder. Vous pouvez n’avoir aucune connaissance en HTML ou CSS, mais vous pouvez toujours créer des sites Web entièrement fonctionnels avec l’aide d’un constructeur de pages.
Bien sûr, cela ne signifie pas que vous ne pouvez pas utiliser vos connaissances en codage si vous le souhaitez. La plupart des constructeurs de pages vous offrent la possibilité de coder si vous voulez devenir un pro, mais les développeurs ont tendance à éviter cela autant que possible et à vous faciliter les choses.
Productivité accrue
La création d’un site Web peut prendre beaucoup de temps, surtout si vous le codez sur mesure. Cependant, comme les créateurs de pages suppriment tout besoin inutile de coder tout à partir de zéro, ils peuvent augmenter la productivité dans une certaine mesure.
Les agences de conception et de développement peuvent tirer un avantage encore plus grand des créateurs de pages en produisant davantage de sites Web à l’aide de modèles et de flux de travail personnalisés. En bref, les créateurs de pages peuvent vous faire gagner beaucoup de temps et stimuler votre productivité globale.
Faible maintenance requise
Les créateurs de pages requièrent peu de maintenance, car vous n’avez pas à vous soucier de leur maintenance ou de leurs mises à jour. En général, tous ces créateurs de pages sont régulièrement mis à jour par leurs fournisseurs, ce qui garantit qu’ils sont toujours à la pointe de la technologie et exempts de tout bogue éventuel.
Une maintenance réduite signifie également qu’une fois que vous avez construit votre site Web, vous pouvez vous concentrer entièrement sur votre activité.
Modèles
Si vous n’êtes pas un expert en conception ou si vous ne voulez pas concevoir votre site Web à partir de zéro, vous trouverez les galeries de modèles fournies avec votre constructeur de pages vraiment intéressantes. Les modèles vous permettent d’éviter tout le travail difficile et vous pouvez commencer à construire votre site Web sur des conceptions enregistrées comme modèles.
Avec des modifications minimes, vous pouvez facilement créer un site Web en quelques minutes, ce qui vous fait gagner beaucoup de temps.
Soutien communautaire
Les communautés autour de tout produit ou service peuvent être très utiles, et les créateurs de pages ne font pas exception. Tout constructeur de pages digne de ce nom dispose d’une communauté de taille décente qui discute de l’outil en profondeur et s’entraide.
Le soutien de la communauté peut vous aider à vous sortir de situations délicates et vous éviter de devoir contacter les agents d’assistance ou pire faire appel à un développeur. Bien que vous puissiez toujours profiter du service d’assistance du constructeur de pages, la plupart des problèmes peuvent être résolus en interagissant avec la communauté.
Quel type de sites web puis-je créer avec un constructeur de pages WordPress ?
Les créateurs de pages WordPress sont un excellent moyen de créer rapidement et facilement de beaux sites Web réactifs. Mais quel type de sites pouvez-vous créer avec eux ?
Voici quelques exemples :
- Forum ou sites communautaires
- Sites de magazines ou de nouvelles
- Sites Web d’entreprise
- Sites de portefeuille
- Magasins en ligne
Les possibilités sont infinies ! Si vous avez des visuels à l’esprit, il y a des chances que vous puissiez les mettre en application facilement avec un constructeur de pages WordPress.
F.A.Q
[rank_math_rich_snippet id= »s-ffd742dd-fc26-4513-8a53-ee6c6750f7ef »]
Plus de Comparatifs de Produits WordPress


Les 6 meilleurs outils pour le suivi de disponibilité et le monitoring des sites web