Comment améliorer la vitesse d’un site web WordPress ?
- Damien Tremblay
- 11 novembre 2020

WordPress est un CMS puissant qui peut vous permettre de réaliser de nombreux projets : blog personnel, site d’entreprise, site web institutionnel, portail d’annonces, etc.
Polyvalent et évolutif, c’est un système de gestion de contenu reconnu pour ses atouts multiples. Parmi ses points forts : sa simplicité (relative) et son côté open source pour les plugins et autres scripts.
Le principal point faible de WordPress est que certains thèmes ou extensions contiennent beaucoup de code générique inutile et ne sont pas optimisés pour la vitesse.
Cela peut impacter négativement la vitesse de votre site et ralentir les temps de chargement. Voici des solutions pour que votre site WordPress se charge le plus vite possible.
Accélérer WordPress : les enjeux d’une vitesse de chargement accrue
La course à la vitesse est primordiale sur le Web, l’offre de contenu ayant explosé lors de la dernière décennie !
Un site Internet WordPress qui se charge vite, c’est aussi la garantie d’être favorisé par Google, et donc de bénéficier de meilleures positions dans les moteurs de recherche.
Avoir un site qui se charge rapidement permet de réduire le taux de rebond, d’augmenter le temps total passé sur le site et par conséquent le nombre de pages vues. Si votre site est monétisé, les conséquences sont principalement d’ordre économique !
Les principales causes d'un site Web lent sous WordPress sont les suivantes :
Voici les raisons principales pour lesquelles un site tournant sous WordPress souffre de problèmes de performances :
- Un mauvais hébergeur Web - Un serveur qui n'est pas correctement configuré peut grandement nuire à la vitesse de votre site Web.
- Une mauvaise configuration de votre WordPress - WordPress est pratique mais peut poser des problèmes de compatibilité entre vos thèmes et plugins. Une mauvaise configuration de vos réglages WP peut aussi affecter vos performances.
- Taille de la page et éléments DOM - Des pages trop longues et utilisants trop d'éléments (souvent un problème avec les page builders) ou d'images peuvent ralentir votre temps de chargement. Utiliser un plugin de cache peut aider en partie.
- Utilisation d'un trop grand nombre ou de plugins mal codés - Les plugins mal codés peuvent ralentir considérablement votre site Web ou pire créer des incompatibilités avec d'autres plugins ou votre thème.
- Impact des scripts externes - Les scripts externes tels que les scripts Google (Analytics, publicités, ou autres), les scripts liés aux polices, ou aux outils tierces que vous utilisez peuvent également avoir un impact sur les performances de votre site Web.
Afin d’accélérer votre site WordPress, un grand ménage s’impose.
Voici les grandes lignes à suivre :
- Pour commencer, il est important de limiter le nombre d’extensions que vous utilisez pour alléger le Javascript utilisé sur le site, de compresser vos images et d’avoir une base de données propre.
- Ce sont également les appels à des ressources externes qu’il convient de limiter en réduisant par exemple les recours aux widgets, aux polices et autres scripts hébergés par des services tiers. Les scripts Google (Analytics, Adsense, Google Font ou autres sont souvent les coupables ici).
Au-delà de ces toutes actions, 3 éléments principaux vont déterminer une bonne vitesse de chargement de votre site Internet :
- La qualité de votre hébergement web et les performances du serveur sur lequel votre site est hébergé.
- La solution de cache serveur et de cache navigateur que vous utilisez.
- Le recours à un Content Delivery Network (CDN) et un service de DNS performant.
Intéressons-nous à ces 3 aspects pour commencer. Nous élargirons par la suite et rentrerons un peu plus dans les détails pour vous donner des pistes supplémentaires pour de meilleures performances !

Un hébergement WordPress de qualité
Le CMS WordPress peut être géré par de nombreux hébergeurs du marché. Le choix est vaste ici entre hébergement classique avec cPanel et installeur Softaculous (installation rapide en quelques clics seulement) ou service infogéré spécialisé WordPress (qui propose leur logiciel d’installation rapide).
La plupart des sociétés d’hébergement disposent de formules uniquement prévues pour ce CMS, mais peu d’hébergeurs proposent un environnement d’hébergement entièrement optimisé pour WordPress !
Si vous souhaitez vous faire votre propre idée, nous avons testé et comparé les principales options d’hébergement les plus performantes pour WordPress dans cet article. Hostinger est actuellement l’hébergeur le plus performant pour WP d’après nos derniers tests effectués ! Les serveurs des hébergeurs Infomaniak et PlanetHoster offrent, eux aussi, d’excellentes performances,
Il est aussi possible de trouver des hébergeurs spécialisés et experts WordPress qui offrent un service infogéré spécialiste comme WPServeur. Vous retrouverez notre test complet de cet hébergeur WordPress en suivant ce lien.

WPServeur est parmi les hébergeurs WP les plus performants d’après nos tests et se place toujours très bien dans notre comparatif pour 2022. Profitez d’une réduction de -10% en utilisant notre lien et le coupon « opportunites » ! Hostinger et Infomaniak offrent quant à eux des options plus abordables et très performantes aussi.
Utiliser un serveur puissant, offrant un bon TTFB
Le temps pour le premier octet a aussi sa part d’importance dans les performances globales de votre site.
Lorsqu’une personne clique sur votre site Web dans les résultats Google, son navigateur Web demande des informations à votre serveur web. Le TTFB est le nombre de millisecondes nécessaires pour qu’un navigateur reçoive le premier octet de la réponse de votre serveur Web.
Plus clairement, le TTFB est également appelé « temps d’attente » par Google :
« Le temps d’attente de la réponse initiale, également appelé « Time To First Byte ». Ce temps capture la latence d’un aller-retour vers le serveur en plus du temps passé à attendre que le serveur délivre la réponse. »
Un site Web avec un TTFB élevé peut frustrer vos visiteurs. Si votre serveur Web prend trop de temps pour envoyer le premier octet d’une demande de page, plusieurs problèmes peuvent survenir.
Retrouvez notre guide complet sur le temps pour le premier octet sur cette page !

Utiliser un Réseau de Diffusion de Contenu (CDN)
Un CDN (ou réseau de distribution de contenu) est un réseau virtuel qui peut vous aider à améliorer la disponibilité de votre site Internet.
Un CDN va stocker sur un réseau de plusieurs serveurs répartis dans le monde, les contenus statiques de votre site Internet.
Ces ressources vont par conséquent être distribuées plus rapidement aux utilisateurs. Il en résulte une limitation de l’utilisation de la bande passante et une livraison de votre contenu en un temps record. Avec votre site WordPress, vous pouvez utiliser les services d’un fournisseur de CDN comme Cloudflare gratuitement !
Les solutions à votre disposition sont nombreuses : Stackpath CDN, CloudFlare, BunnyCND, Incapsula ou encore Amazon Cloudfront et Google App Engine comptent parmi les CDN les plus reconnus.
Toutefois, l’utilisation d’un réseau de diffusion de contenu n’est pas obligatoire pour atteindre d’excellentes vitesses de chargement et dépendra avant tout d’où se situe votre audience et du type de site que vous gérez.
Un excellent hébergeur web, comme ceux présentés sur notre site, vous permettra de charger vos pages rapidement sans CDN !
Afin de faire votre choix, retrouvez notre comparatif des meilleurs CDN pour accélérer la livraison des pages de votre site Internet.

Nous recommandons toutefois d’utiliser Cloudflare en version gratuite ou avec APO (Automatic Platform Optimizations) pour profiter de leurs fonctions de sécurité avancées, mais surtout pour tirer le meilleur parti des DNS les plus performants du marché ! Nous obtenons d’excellents résultats avec APO sur nos sites.
Un serveur DNS optimisé rend la navigation sur un site web plus efficace, plus rapide et moins frustrante pour les internautes. Chaque commande que suit un DNS prend une fraction de seconde, mais lorsque les serveurs DNS sont lents, le temps d’attente peut s’accumuler, entraînant un accès plus lent aux sites.
La mise en cache pour une livraison rapide des données
Un plugin de mise en cache est capable de générer des pages HTML statiques de votre site Web pour ensuite les enregistrer sur votre serveur et les servir plus rapidement à vos visiteurs.
Cela signifie qu’à chaque fois qu’un utilisateur essayera de se connecter à votre site Internet, le plugin de mise en cache va lui délivrer la version la plus légère en HTML, et non la version la plus lourde composée de nombreux scripts et ressources externes.
La mise en cache est – en association avec un CDN et un hébergement Web professionnel de qualité – une des solutions les plus efficaces pour que votre site se charge rapidement, selon nous.
Quel plugin de mise en cache choisir ? Il existe sur le marché une offre très complète, avec notamment des solutions pensées pour WordPress. Citons WP Rocket, Litespeed, WP Super Cache, WP Fastest Cache ou W3 Total Cache.
Quel plugin devez-vous retenir ?
Entre les solutions gratuites et les offres payantes, les plugins classiques et les plus complets, retrouvez notre liste des meilleurs plugins de cache WordPress.
Vous aurez toutes les informations pour faire votre choix de manière éclairée. Nos sites utilisent généralement LSCache qui est selon nous la meilleure option gratuite si votre serveur supporte LiteSpeed !

Thèmes et plugins lourds ou mal codés
Malheureusement, la plupart des thèmes WordPress vendus sur des marketplaces comme ThemeForest ne sont pas optimisés pour la vitesse. Ils ont souvent l’air fonctionnels, sont pleins de fonctionnalités avancées (souvent inutiles), mais ils ne font pas assez attention à l’aspect performance et son parfois mal codés.
Le Javascript est la principale source de problèmes de chargement, ce qui peut être contourné en utilisant le moins de plugins possible et en évitant les constructeurs de pages.
Cela peut ne pas vous sembler important au début et vous lisez probablement cette section en pensant que vous allez simplement optimiser davantage vos images ou utiliser la mise en cache pour compenser.
La principale différence réside dans le fait que votre thème soit prévu ou non pour être performant plus il accueille de contenu et un volume de trafic conséquent ! La plupart des thèmes ne sont pas conçus pour servir des pages à des centaines, voire des milliers de visiteurs à la fois.
Les pires thèmes ont aussi de gros problèmes liés au code, notamment le Javascript ou jQuery qui sont connus pour poser des problèmes de performances liés au chargement des pages. Certains chargent un volume impressionnant de code CSS inutile ce qui alourdit votre site pour rien.
Notre présentation des thèmes les plus rapides et des meilleurs packs de thèmes pour WordPress.
Veillez par ailleurs à supprimer complètement les plugins qui ne sont pas utilisés !
Utilisation de versions récentes de Php
PHP est le langage de script de base open source, côté serveur, utilisé pour alimenter WordPress.
La majorité des logiciels WordPress sont écrits en PHP ainsi que vos plugins et thèmes. Les dernières versions de PHP ont quasiment toutes apporté des améliorations en matière de vitesse de chargement !
Vous devez vous assurer que votre hébergeur offre au moins PHP 7.4 ou toute version supérieure. La dernière version stable de Php est la version 8. Attention toutefois à vous assurer que vos plugins sont bien compatibles avec la version que vous utilisez avant de mettre à niveau !

Utiliser SSL/HTTPS & HTTP/2
Passer à https/2 est une nécessité pour réduire son temps de chargement. D’après Pingdom, utiliser http/2 permettrait de réduire le temps de chargement de 13% en moyenne !
Bien que l’utilisation d’un certificat SSL n’ait pas d’impact direct sur la vitesse de votre site, il est néanmoins fortement recommandé d’en utiliser un en 2020 et au-delà pour des raisons de sécurité.
Google a confirmé que l’utilisation de HTTPS/SSL est un signal fort de classement et de « trust » dans son moteur de recherche, l’entreprise ayant aussi décidé de mettre au ban les sites non sécurisés via son navigateur Chrome.
La deuxième raison est la confiance des visiteurs. Puisque les sites Web avec SSL sont présentés avec un cadenas vert dans la barre d’adresse, ils semblent plus sûrs et augmentent le niveau de confiance.
La confiance est cruciale pour toutes les conversions sur votre site Web, donc peu importe si vous développez un blog ou un site Web de commerce électronique, vous devriez passer à SSL. La troisième raison est ici la sécurité.
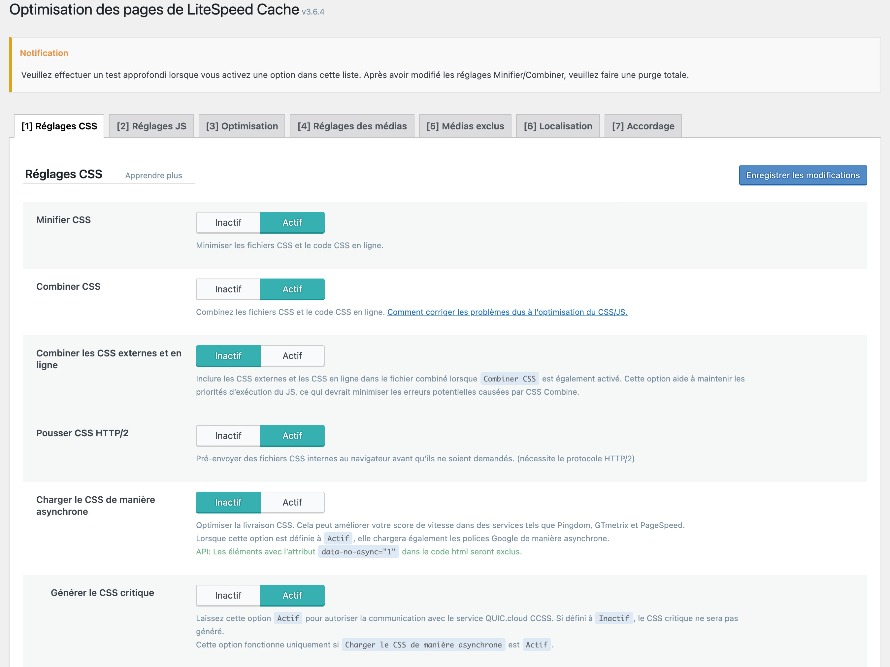
Optimiser son site WordPress - Minifier et combiner le code
Minifier votre code signifie supprimer les caractères, espaces et lignes inutiles, afin de réduire la taille du fichier. La taille réduite qui en résulte signifie également que le code se charge plus rapidement et que la vitesse de votre site WordPress s’améliore.
Combiner votre code signifie réunir tous les fichiers Javascript et CSS nécessaires à l’affichage d’une page. Après la combinaison, vous vous retrouvez avec un seul fichier Javascript et un seul fichier CSS, ce qui réduit le nombre de requêtes http nécessaires pour charger la page. Cela permet d’optimiser les performances de WordPress et d’augmenter la vitesse du site.
Vous pouvez réduire et combiner le code WP en utilisant tous les bons plugins de cache présentés sur notre site ou via Cloudflare si vous utilisez APO ou sur un plan gratuit.

De nombreux thèmes et plugins WordPress (surtout les constructeurs de page) peuvent surcharger votre code de CSS inutile ce qui affecte directement le chargement de vos pages !
Un bon développeur web devrait pouvoir optimiser votre code CSS ou vous pouvez utiliser un plugin comme RapidLoad pour automatiser cela !
Optimiser ses images !
Optimiser ses images et médias et les compresser est un facteur important en matière de performance et de vitesse de chargement de site WordPress.
Ici, il va vous falloir optimiser les dimensions et la taille de vos images avant de les uploader sur votre site. Une fois vos images chargées et intégrées dans votre contenu, vous devriez aussi utiliser une solution de compression pour réduire au maximum la taille de vos images et optimiser la façon dont elles sont servies via les navigateurs.
Des plugins comme Shortpixel, Smush, EWWW Image Optimizer, Imsanity et bien d’autres permettent de compresser facilement vos images avec ou sans perte de qualité et de les livrer aux formats de nouvelle génération comme WebP. Cloudflare permet aussi d’effectuer ces opérations via leurs plans payants.
Nous utilisons LSCache et sa fonction gratuite d’optimisation des images pour notre site !

Utiliser le Lazy Loading
Il s’agit d’une autre façon d’optimiser le chargement des images WordPress afin qu’elles ne ralentissent pas les pages. Avec Lazy Loading, les images ne sont chargées à l’écran que lorsque l’utilisateur fait défiler la page jusqu’à la partie de la page où l’image apparaît.
De cette façon, la page s’affiche beaucoup plus rapidement puisque les utilisateurs n’ont pas à attendre que toutes les images soient chargées avant d’accéder et d’interagir avec la page. Cela améliore les performances de chargement de WordPress.
Vous pouvez activer le lazy loading et le configurer facilement avec LSCache ou WP Rocket ! Depuis peu, WordPress a intégré le Lazy Loading dans son code ce qui permet de ne pas avoir à passer via un plugin pour utiliser cette fonctionnalité !
Nettoyer sa base de données
Au fil du temps, votre base de données se remplit de données que vous n’utilisez probablement plus. Cela peut entraîner une surcharge de la base de données, ce qui, en termes simples, signifie que votre base de données ne fonctionne plus de manière optimale. Pour remédier à cela, vous devez optimiser votre base de données WordPress de temps en temps.
Des plugins de cache complets comme LSCache permettent de nettoyer facilement votre base de données en quelques clics. Des plugins comme WP-Optimize ou Perfmatters offrent des options similaires.

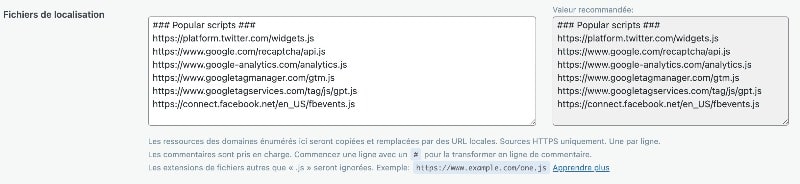
Réduire les requêtes externes
De nombreux outils tiers, plugins et thèmes WordPress chargent des fichiers à partir de sources externes. Ces fichiers incluent le plus souvent des scripts, des feuilles de style et des images provenant de ressources externes comme votre CDN, Google, Fontstatic, les plugins de social sharing, des vidéos intégrées, des services de données analytiques, et bien plus.
Pour optimiser ces appels externes, vous pouvez faire preuve de créativité. Par exemple, au lieu d’utiliser un plugin Google Maps ou le code fourni par Google, vous pouvez simplement prendre une capture d’écran d’une carte et la publier à la place. Il est possible d’utiliser cette approche avec les vidéos Youtube.
Un simple fichier image est susceptible de nécessiter moins de requêtes HTTP qu’un plugin dans presque tous les cas. Ce type d’astuces peuvent être appliquées à l’ensemble de votre site pour le rendre moins dépendant des connexions externes.

Cette fonction permet de localiser certains JavaScript de services tiers afin qu’ils puissent être chargés à partir du serveur local.
- Les polices peuvent poser problème ce qui est facilement contourné en les installant directement en local sur votre serveur pour éviter les appels externes lors du chargement. Si vous ne possédez pas les compétences nécessaires pour installer ces fonts en local, vous pouvez utiliser un plugin comme OMGF.
Ce guide est en cours de réalisation. Nous souhaitons offrir à nos lecteurs le guide le plus complet possible et mettrons cette page à jour le plus souvent possible au cours des semaines à venir !
Plus de Guides WordPress


Comment protéger votre site WordPress contre les attaques de pirates informatiques ?

Comment protéger votre site WordPress contre les attaques de type « Brute Force » ?









