Comment éco-concevoir un site web ?
- Damien Tremblay
- 16 février 2021

Selon une étude menée par The Shift Project, le monde numérique émet 4% des émissions de gaz à effet de serre, ce qui est similaire à l’aviation. Ce chiffre, qui n’a fait qu’augmenter avec les années, pourrait arriver à 8% en 2025, soit autant que l’automobile aujourd’ hui.
Concrètement, ce chiffre englobe les data-centers des moteurs de recherche, les serveurs, les connexions WiFi, les smartphones et autres objets connectés matériels.
Heureusement, des solutions existent pour que les concepteurs de site web changent leurs habitudes et conçoivent les sites web de demain de façon plus écologique.
Qu’est-ce que l’éco-conception ?
Il s’ agit d’un principe qui respecte les fondamentaux du développement durable et de l’ environnement, dans le cadre de la réalisation de sites web. Cela passe par des restrictions fonctionnelles et des habitudes de développement adaptées.
1. Utiliser son matériel informatique plus longtemps
L’ arrivée du téléphone portable puis du smartphone sur le marché du numérique a marqué un tournant et une habitude : changer trop régulièrement son matériel informatique. Le premier changement que nous pouvons opérer avant d’écrire la toute première ligne de code est de conserver son matériel plus longtemps.
Mais pour cela, il faut que les applications, logiciels, et sites internet permettent d’ allonger la durée de vie de nos appareils. Aujourd’hui, lors de la conception d’une application ou d’un site web, rares sont les fois où les concepteurs prennent en compte les anciens smartphones ou ordinateurs.
2. Limiter les fonctionnalités
Lors du développement, il est fréquent d’ utiliser des fonctionnalités parfois très simples mais gourmandes en énergie et avec peu de valeur ajoutée. Par exemple :
- Google Analytics : là où l’ outil récolte des millions de données, elles sont rarement exploitées à leur juste valeur par les webmaster, et parfois non consultées.
- Google Maps : dans les cas où nous n’avons besoin d’afficher qu’une cible sur un plan, on peut aisément remplacer Google Maps par une image
- Les slideshows : alors que les experts UX s’accordent à dire que les slideshows ne sont jamais cliqués, leur intérêt est-il réel ?
3. Vérifier et adapter les choix techniques
Avec une part de marché qui se rapproche des 35% selon W3Techs, WordPress est le CMS le plus utilisé et le plus populaire au monde.
Malheureusement, de nombreuses fonctionnalités disponibles par défaut ou installées via des thèmes ne sont jamais utilisées, de même pour le code généré par le CMS qui n’est pas toujours bien adapté.
On peut par exemple :
- vérifier que le HTML, le JS, et le CSS sont minimisés et regroupés
- supprimer le code non utilisé avec des outils comme Unused CSS qui identifie notamment les styles CSS les plus communs sur le site
- vérifier la conformité W3C pour avoir le moins d’erreurs possibles
- mettre en place un système de cache et de lazyloading pour les images

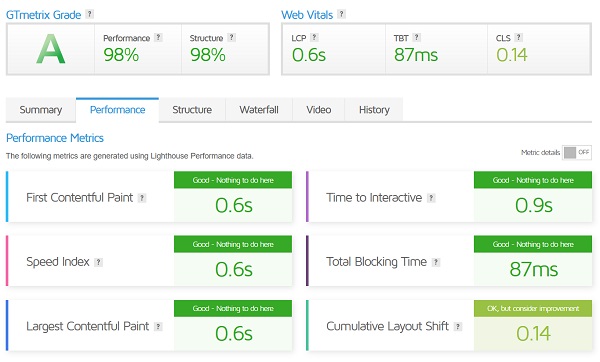
Rapport de performances GTmetrix
4. Utiliser des outils de mesure de la performance
Lorsque le site web est développé, des outils en ligne gratuits comme GTMetrix, WebPageTest, ou encore PageSpeed Insights vous permettent de mesurer l’impact de votre site web sur des aspects précis :
- poids des pages
- nombre de requêtes sur une page
- vitesse d’affichage d’une page
- nombre de balises HTML présentes sur une page via un simple code Javascript
Ils doivent vous permettre de repérer des gains de performance possibles :
- réduire la taille de certaines images
- découper une page en plusieurs pages dans le cas d’une page trop gourmande en contenu
En complément de ces outils, des solutions permettent d’estimer les gaz à effet de serre d’une page (EcoIndex) ainsi que la consommation d’ électricité d’une page sur un appareil particulier (GreenSpector).
Parfait pour mesurer les résultats avant et après une optimisation technique !
Attention les outils Google ne testent les performances que depuis les US donc les résultats sont toujours un minimum faussés avec ce types d’outils ! Privilégiez un outil comme WebPageTest un conseil qui permet de tester depuis Paris.

5. Faire appel à un hébergeur éco-responsable
Notre section dédiée identifie les meilleurs hébergeurs éco-responsables et vous permettra de trouver un hébergeur en fonction de votre besoin, mais également de tester votre site actuel si celui-ci est déjà en ligne. Voici un aperçu rapide de notre sélection :
6. Utiliser un nom de domaine ayant déjà servi
En achetant un nom de domaine ayant déjà été référencé et bénéficiant de précédents backlinks, vous bénéficierez de tous les liens déjà créés et vous éviterez l’ ajout de nouvelles pages dans les moteurs de recherche.
En plus de booster votre SEO, vous ferez également un petit geste pour la planète !
Notre site Opportunites-digitales.com est un ancien domaine que nous avons acheté aux enchères pour le relancer.
Conclusion : SEO, UX et éco-conception, un choix gagnant !
En conclusion, vous avez tout intérêt à éco-concevoir votre site web. Si certains conseils peuvent être évidents pour certains développeurs, selon une étude de HTTP Archive en 2018 le poids d’ une page web moyenne a augmenté de 150% en trois ans.
Pourtant, au-delà d’ une image “green” dont vous pourrez vous vanter, l’ écoconception bénéficiera également
- aux utilisateurs, car en ayant un site mieux conçu il n’ en sera que plus rapide
- au référencement de votre site, car en ayant un site plus rapide il n’ en sera que mieux référencé















