Une image vedette est l’une des parties les plus cruciales du blogging que la plupart des individus négligent généralement. Mais le fait est qu’un titre engageant ou attrayant avec la bonne approche sont les choses qui aident à capter l’attention des visiteurs et finalement à augmenter votre CTR (Click Through Rate).
Les images vedettes sont comme des bannières ou des publicités pour votre blog ou votre contenu qui attirent les visiteurs vers votre contenu. Donc, en plus de considérer d’autres conseils et directives de blogging et de se concentrer uniquement sur le blogging, il y a quelques meilleures pratiques ou conseils sur la taille de l’image vedette WordPress et sa conception que vous devez suivre.
Dans cet article, nous vous ferons savoir ce qu’il en est des images vedettes, leur importance, et comment décider de la taille de l’image vedette WordPress pour la rendre plus attrayante. Nous répondrons à toutes ces questions de la manière la plus simple et la plus complète qui soit. Tout ce que vous avez à faire est de rester à l’écoute et de continuer à lire cet article jusqu’à la fin.
Commençons !
Qu’est-ce qu’une image vedette WordPress ?
Les images vedettes de WordPress sont la représentation visuelle ou la bannière publicitaire de votre blog qui se transforme aussi automatiquement en vignette de votre blog. Elle agit comme une image par défaut des articles qui sont partagés sur diverses pages de médias sociaux ou sites Web.
Variant d’un thème à l’autre, vous pouvez trouver ces images vedettes WordPress situées en haut du contenu ou vous pouvez avoir besoin de télécharger une image vedette pour la faire apparaître manuellement au début ou en haut de votre contenu.
En général, de nombreuses personnes ou blogueurs ne préfèrent pas utiliser les images vedettes de WordPress et laissent WordPress utiliser celle par défaut, ou WordPress utilisera la première image du contenu comme vignette.
Cependant, il est fortement recommandé de télécharger une image vedette distincte avec un titre attrayant dans la taille et le rapport d’aspect corrects de l’image vedette WordPress. Si vous voulez insérer une image vedette, le meilleur endroit pour l’insérer serait soit en haut de votre contenu, soit juste en dessous du premier paragraphe.
Quelle est la taille idéale de l’image vedette de WordPress ?
La taille d’image vedette WordPress la plus recommandée ou idéale est de 1200 par 628 pixels. C’est l’un des rapports d’aspect de l’image vedette WordPress les plus courants et les plus acceptés par la majorité des thèmes WordPress.
Cependant, certains thèmes WordPress ont des tailles différentes pour leurs images vedettes. Mais ils vous permettent toujours de modifier les paramètres et de personnaliser la taille des images vedettes en fonction de vos blogs. Vous pouvez même modifier les paramètres de votre image vedette afin qu’elle puisse automatiquement changer sa dimension ou sa résolution selon vos préférences.
Quelle est la taille parfaite d’une image vedette WordPress pour Facebook ?
Facebook est l’un des médias sociaux les plus populaires où les gens préfèrent généralement partager presque tout. Lorsque vous partagez un article ou une page de blog de votre site Web sur Facebook en utilisant le bouton de partage social, vous constaterez que Facebook prendra automatiquement une image miniature de votre site Web comme image d’affichage pour le lien.
Pour éviter toute erreur ou la prise d’une résolution inappropriée des images miniatures du lien de votre site web par Facebook, il y a quelques exigences de taille spécifiques de Facebook que vous devez suivre. Et pour obtenir les meilleurs résultats, il est fortement recommandé d’adhérer à leurs exigences de taille.
Pour un affichage optimal ou pour les appareils à haute résolution, Facebook recommande d’utiliser des images d’au moins 1200 par 630 pixels. Toutefois, si vous souhaitez utiliser une résolution plus petite, la résolution minimale acceptée est de 600 par 315 pixels, ce qui est préférable pour afficher les vignettes des pages ou les liens des publications. La taille du fichier image ne doit pas dépasser 8 Mo.
Si vous utilisez des images plus petites que la taille recommandée, elles seront tout de même affichées sur les pages de liens mais la qualité ne sera pas la même et la taille sera beaucoup plus petite.
Pour obtenir un meilleur résultat et afficher des images complètes dans le fil d’actualité de Facebook sans recadrage, vous devez essayer de conserver vos images dans un rapport d’aspect de 1,91:1.
Pourquoi devez-vous modifier la taille de l’image vedette de WordPress ?
Chaque fois que vous téléchargez un média dans la bibliothèque de médias de WordPress, WordPress crée automatiquement des vignettes à partir de ce média dans quatre tailles différentes par défaut. Telles que,
- Pour les vignettes : 150 pixels
- Taille moyenne : 300 pixels
- Moyen-large : 768 pixels
- Grande taille : 1024 pixels
Bien qu’il existe d’autres tailles d’images vedettes de WordPress, vous ne pouvez pas y accéder via le tableau de bord d’administration de WordPress. En plus de cela, comme nous l’avons dit précédemment, certains thèmes WordPress ont leur taille spécifique de taille d’image vedette WordPress.
Par exemple, si vous utilisez le thème gratuit WordPress Twenty Twenty One, vous trouverez sur la page des paramètres qu’il fournit une nouvelle variante de taille d’image vedette de 1568 pixels et vous permet de l’insérer en haut du titre de l’article.
Dans la majorité des cas, vous pouvez également trouver que la taille de l’image vedette de WordPress est trop grande, selon le thème WordPress que vous utilisez. Voici un autre point concernant la taille de l’image vedette sur lequel vous devez vous pencher.
En effet, plus le fichier que vous utilisez est gros, plus il consomme d’espace de stockage et plus vous gaspillez vos ressources. Par conséquent, si la modification de la taille de l’image vedette de WordPress est effectuée correctement, elle permettra d’économiser de l’espace de stockage et, par conséquent, les pages se chargeront plus rapidement.
Comment modifier la taille de l’image vedette de WordPress ?
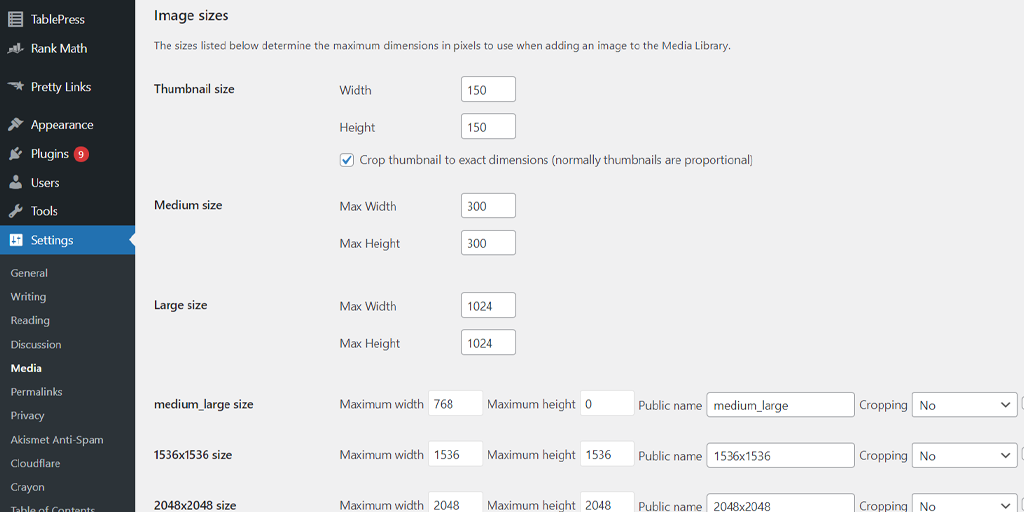
Si vous n’utilisez pas de plugin pour la taille de l’image vedette de WordPress, vous trouverez trois tailles d’images vedettes par défaut dans WordPress sous Réglages > page média.

À partir de l’image ci-dessus, vous pouvez voir, que les paramètres par défaut pour les images vedettes sont disponibles avec trois options de taille différentes. Il s’agit de la taille des vignettes, de la taille moyenne et de la grande taille, que vous pouvez modifier en fonction de vos besoins.
Cependant, si vous souhaitez modifier les tailles des autres variantes d’images, vous devrez soit changer votre thème WordPress, soit installer un plugin de taille d’images vedettes WordPress. Voyons comment vous pouvez utiliser le plugin WordPress featured image size pour modifier la taille de diverses variantes d’images.
Comment utiliser le plugin WordPress Featured Image Size ?
Si vous souhaitez modifier la taille de plusieurs variantes d’images, il existe de nombreux plugins WordPress gratuits et payants que vous pouvez installer et utiliser. Par exemple, Regenerate thumbnail et Simple image sizes sont les deux plugins WordPress les plus populaires qui ont un plus grand nombre d’installations ainsi que de meilleures évaluations.
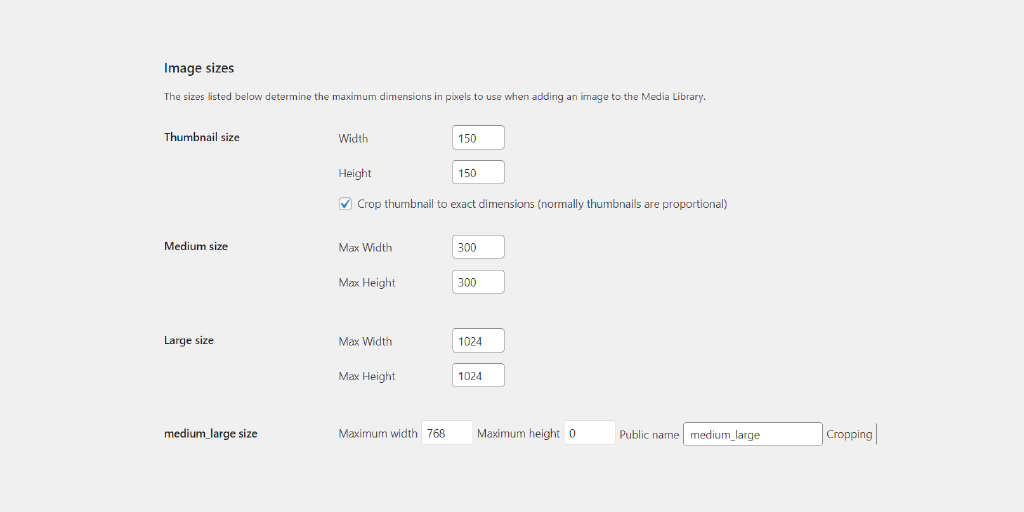
Si vous avez installé Simple image sizes, vous disposerez de 4 options supplémentaires de variantes d’images en plus des trois options par défaut, comme indiqué ci-dessous :

Avec l’aide de ce plugin, vous pouvez maintenant personnaliser ou spécifier la taille de vos images pour vos différents types d’images. Vous pouvez définir les valeurs de largeur et de hauteur à 0, pour empêcher WordPress de générer des images de cette dimension particulière.
Après avoir configuré la largeur et la hauteur des images, vous pouvez cliquer sur le bouton Save changes pour terminer la configuration. Maintenant, chaque fois que vous téléchargerez une image dans la médiathèque, WordPress générera des images de différentes variantes selon les dimensions que vous avez spécifiées.
Comment configurer l’image vedette de WordPress ?
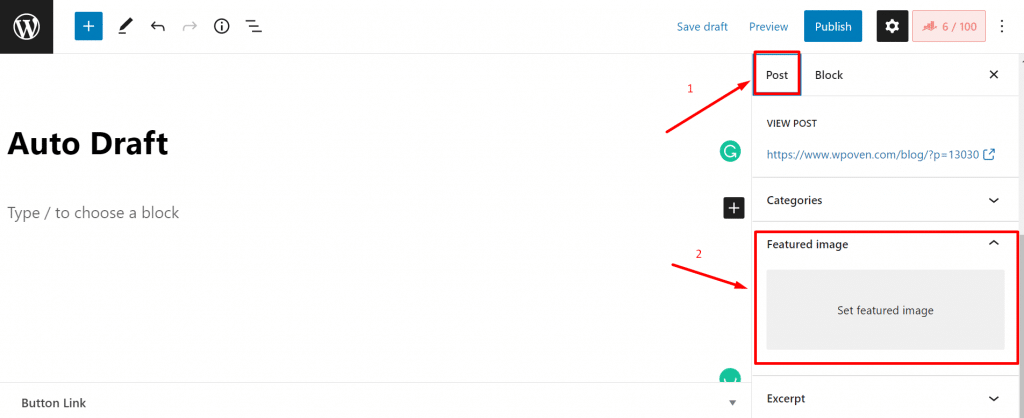
Après avoir su comment configurer facilement les tailles des images vedettes de WordPress pour les différentes variantes. Maintenant, voyons comment vous pouvez définir l’image vedette de WordPress dans WordPress. Pour cela, vous devez ouvrir l’article sur lequel vous souhaitez insérer l’image vedette, et dans le bloc, l’éditeur clique sur le lien Post et fait défiler vers le bas jusqu’à ce que vous voyez l’image vedette.

Maintenant, cliquez sur la section Featured image comme indiqué dans l’image ci-dessus et choisissez n’importe quelle image de la bibliothèque WordPress ou téléchargez-en une nouvelle. Et n’oubliez pas d’optimiser l’image en ajoutant le texte Alt et le titre de l’image, puis cliquez sur le bouton « set featured image » et vous avez terminé.
L’image vedette commencera à s’afficher dans la case Image vedette sur le côté droit de la barre d’outils. Vous pouvez la remplacer ou la supprimer à tout moment.
Si vous souhaitez en savoir plus sur la façon de protéger les images sur votre site WordPress, vous pouvez consulter notre guide ultime sur les « 11 meilleures méthodes pour protéger les images sur notre site » de façon très complète.
Quels sont les avantages d’utiliser des images vedettes dans vos articles ou blogs ?
Pour tout blog ou article, le contenu occupe toute la place, et les images vedettes sont généralement oubliées ou ignorées. Mais cela ne signifie pas que l’insertion d’images vedettes n’a aucun avantage ou n’apporte aucun bénéfice.
Si vous avez utilisé la bonne approche, une image vedette de haute qualité et de bonne taille, ainsi qu’un titre attrayant, vous pouvez augmenter le taux de clics de votre article.
Tout d’abord, l’utilisation de graphiques ou d’images dans un article ajoute un avantage supplémentaire à votre contenu textuel et permet de mieux expliquer le contenu de votre article.
L’insertion d’une image de fonctionnalité WordPress dans vos articles peut augmenter votre visibilité et il devient facile pour les lecteurs et les navigateurs en ligne de trouver le bon contenu pour eux-mêmes. En outre, des designs attrayants et des titres accrocheurs peuvent vous aider à rassembler plus de visiteurs en ligne et à développer la reconnaissance de votre marque.
Si vous avez utilisé des images vedettes percutantes, les navigateurs ou les lecteurs en ligne finiront par connaître votre marque et commenceront également à visiter votre site Web fréquemment pour obtenir plus de contenu. Par exemple, si vous avez choisi une mise en page de couleur jaune pour les images vedettes de tous vos articles et une police distinctive, les lecteurs en ligne seront rapidement en mesure de se souvenir de votre marque ou du nom de votre site Web avant même de cliquer dessus.
Comment optimiser votre image vedette WordPress pour une meilleure visibilité dans les moteurs de recherche ?
Du point de vue du référencement, vous pouvez optimiser votre image vedette en y ajoutant du texte alt et des titres. Vous pouvez encore améliorer le référencement en utilisant des mots-clés ciblés dans le texte alt et en utilisant la taille parfaite d’une image vedette sans compromettre sa qualité.
Résumé
Les images vedettes de WordPress sont comme les couvertures de livres de vos blogs et articles, vous ne pouvez donc pas simplement les ignorer. Vous devez également leur accorder de l’attention tout comme vous l’avez fait pour le contenu de votre article. Vous ne pouvez pas simplement utiliser des tailles ou des résolutions d’images aléatoires pour les images vedettes de vos articles.
Passez un peu de temps et suivez la taille recommandée de l’image vedette de WordPress pour vos articles et assurez-vous que les images s’affichent parfaitement sans aucun problème ou compromis. En plus de cela, n’oubliez pas de rendre votre image vedette plus attrayante avec des titres percutants qui peuvent aider à attirer les lecteurs en ligne et donc augmenter le trafic de votre site Web.
Si vous avez des questions à poser ou des suggestions à partager, n’hésitez pas à nous en faire part dans la section des commentaires ci-dessous.
Economisez votre temps, votre argent et vos ressources, et donnez à votre site web une croissance fulgurante avec les serveurs dédiés les plus rapides et entièrement gérés de WPOven.
- assistance d’un expert WordPress 24X7
- Intégration de Cloudflare
- Sécurité haut de gamme
- Centres de données dans le monde entier, etc.
Vous pouvez avoir toutes ces caractéristiques et bien plus encore dans un seul plan avec des migrations gratuites illimitées, un staging illimité, et une garantie sans risque de 14 jours, inscrivez-vous maintenant !
Questions fréquemment posées
Quelle taille doit avoir votre image vedette ?
La taille recommandée de l’image vedette de WordPress doit être de 1200 par 628 pixels.
L’image vedette est-elle bonne pour le référencement ?
Les images vedettes ajoutent un intérêt visuel aux lecteurs en ligne ou aux navigateurs. Elles attirent les navigateurs et augmentent donc le trafic de votre site Web ainsi que le CTR. En outre, si vous avez optimisé votre image vedette en ajoutant des mots-clés ciblés dans le texte alt, elle augmente la visibilité des moteurs de recherche.
La taille des images affecte-t-elle le référencement ?
Oui, si vous avez utilisé des images d’une résolution ou d’une taille de fichier inappropriée, cela peut affecter le temps de chargement de votre page et donc diminuer le trafic web global.