Comment identifier le thème utilisé par un site Web sous WordPress
- Damien Tremblay
- 13 juin 2022

WordPress propose un écosystème assez robuste et est actuellement l’une des options les plus populaires pour la création de sites Web. Un aspect où ce CMS se démarque particulièrement est dans la variété des thèmes disponibles pour personaliser son site.
Que vous soyez un débutant ou un expert en ce qui concerne cette plate-forme de gestion de contenu, vous pouvez parfois vouloir trouver le thème WordPress utilisé par un autre site.
Quelle que soit la raison pour laquelle vous souhaitez vérifier quel thème un site WordPress utilise, il existe de nombreux outils qui peuvent vous aider.
Ceux-ci incluent plusieurs détecteurs de logiciels en ligne et extensions de navigateurs. Heureusement, ils sont tous relativement simples à utiliser et gratuits.
Dans cet article, nous expliquerons pourquoi vous voudrez peut-être savoir quel thème un site WordPress utilise. Ensuite, nous examinerons 3 façons de les identifier. C’est parti !
Pourquoi vous voudrez peut-être identifier le thème utilisé par un site Web
Comme vous le savez peut-être, beaucoup de réflexion est consacrée à la création d’un site Internet bien conçu et visuellement attrayant. L’un des choix les plus importants que vous voudrez faire dès le début est le thème à utiliser.
Les thèmes WordPress vous permettent généralement de styliser vos pages Web et vos composants individuels tels que les pieds de page et les widgets.
En fin de compte, le thème que vous choisissez déterminera à quel point votre site sera utilisable et personnalisable. Bien que vous ayez souvent l’embarras du choix, réduire les milliers d’options au design parfait peut être délicat.
Dans l’ensemble, changer votre thème une fois que votre site est en ligne peut avoir des répercussions négatives, telles qu’une perte de reconnaissance de la marque ou du contenu cassé.
Vous devrez peut-être même subir un processus complet de refonte et de changement de marque. Par conséquent, vous voudrez prendre le temps de choisir le bon thème dès le début.
Si vous avez trouvé un design que vous souhaitez imiter, que ce soit pour un site client ou le vôtre, il serait judicieux d’identifier le thème derrière lui afin de pouvoir le reproduire facilement.
En effet, il y a, bien sûr, d’autres raisons pour lesquelles vous voudrez peut-être connaître le thème utilisé par un site Web. Par exemple, vous pouvez recréer un site pour mettre en pratique vos compétences en conception et en développement.
3 façon d’identifier le thème utilisé par un site WordPress
Comme nous l’avons mentionné précédemment, il existe de nombreux outils disponibles pour vérifier quel thème un site WordPress utilise.
De ce fait, nous examinerons 3 approches différentes permettant de trouver facilement le thème WordPress utilisé par un site qui vous plait.
1. Identifiez le thème à l’aide d’un détecteur en ligne
L’un des moyens les plus simples d’identifier le thème utilisé par un site est d’utiliser un outil en ligne tel que WP Theme Detector (WPTD) :

Il vous suffit d’entrer l’URL du site et de cliquer sur « Experience the magic of WPTD » pour commencer votre analyse. Une caractéristique remarquable de WPTD est qu’il peut détecter les thèmes parents et enfants.
Notez que WPTD vous permet également de vérifier quels plugins un site utilise.
Il existe de nombreux autres sites en ligne qui peuvent vous aider à detecter thèmes et plugins utilisés par un site donné. Les combiner permet souvent d’obtenir une liste vraiment exhaustive !
Comme pour WPTD, entrez simplement l’URL appropriée dans leur barre de rechercher pour afficher les détails du site. Ceux-ci incluent le nom du thème, l’auteur, la description et même un lien vers la page d’accueil officielle (avec des liens d’affiliation bien entendu).
WTD peut reconnaître correctement un thème même si le site Web utilise du code minifié (ce qui peut supprimer les détails d’identification).
WTD met régulièrement à jour sa base de données afin que vous puissiez également détecter des thèmes relativement nouveaux.
Ainsi, un message d’erreur apparaît s’il y a des problèmes pour en identifier un, qui pourraient résulter de la personnalisation ou si le site n’utilise pas WordPress.

Il est à noter que si un thème a été modifié, certains outils seront incapables de détecter l’original.
Cependant, comme chacun utilise une base de données différente, vous pouvez essayer plusieurs détecteurs de thème pour obtenir les résultats les plus complets possibles.
2. Trouver le nom du thème manuellement
Vous pouvez également trouver le thème d’un site Web en analysant manuellement le code du site. Cela nécessite généralement que vous affichiez le code source du site.
Les étapes varient légèrement en fonction du navigateur que vous utilisez, vous devrez donc peut-être rechercher les instructions exactes sur le Web pour votre navigateur préféré.
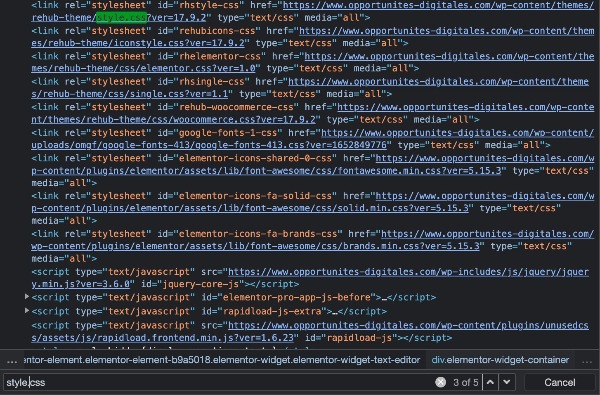
Pour commencer, ouvrez le site Web approprié dans votre navigateur. Ensuite, cliquez avec le bouton droit de la souris sur la page et sélectionnez Inspecter :

Ce que vous recherchez ici, c’est le fichier CSS principal lié dans l’en-tête de la page. Il doit être nommé style.css et sera situé dans un répertoire nommé wp-content > thèmes.
De ce fait, vous pouvez accélérer votre recherche à l’aide de la zone de recherche intégrée de l’inspecteur :

Une fois que vous avez trouvé le fichier approprié, cliquez sur le lien pour l’ouvrir dans un nouvel onglet.
Notez que les détails du thème se trouvent en haut du fichier, y compris son nom, son auteur, sa version, ses balises descriptives, etc.
3. Vérifiez le thème à l’aide d’une extension de navigateur
En plus d’utiliser des outils en ligne et de vérifier manuellement le code du site que vous analysez, il existe également des extensions de navigateur qui permettent de faire ce travail.
L’extension WordPress Theme Detector and Plugins Detector (téléchargable ici) est utilisée pour identifier le thème actif sur un site WordPress.
Ainsi, c’est une bonne option si vous utilisez Google Chrome comme navigateur de référence.
En un mot, une fois que vous avez ajouté avec succès WTDPD à Chrome, il vous suffit de cliquer sur un bouton de votre barre d’outils pour l’utiliser.
WTDPD peut vous montrer le nom du thème, la version, etc. Encore une fois, tout comme avec les détecteurs de thèmes en ligne que nous avons mentionnés ci-dessus, cette extension peut également vous montrer quels plugins un site utilise.

L’utilisation de WTDPD est sans doute la méthode la plus pratique pour identifier le thème utilisé par un site, car vous n’avez pas besoin de quitter votre onglet actuel.
Conclusion
Quelle que soit la raison pour laquelle vous souhaitez trouver le thème utilisé par un site Web WordPress, vous pouvez rapidement trouver les informations que vous recherchez et atteindre vos objectifs.
Lorsque vous avez une conception efficace en place, vous pouvez optimiser pleinement votre site pour un lancement optimal.
Pour récapituler, voici 3 façons de découvrir quel thème un site WordPress utilise:
- Découvrez le thème manuellement en vérifiant le code source du site.
- Vérifiez le thème à l’aide d’une extension de navigateur telle que WordPress Theme Detector and Plugins Detector.
- Identifiez le thème à l’aide d’un détecteur en ligne tel que WP Theme Detector.
Plus d'actu Hébergement Web

Les avantages de Webflow pour un design web réactif

Promotions Hébergement Web pour le Black Friday 2024

Grosses promos Hostinger pour le Black Friday 2024 !

Infomaniak ajoute une IA à son service de messagerie professionnelle