Elementor : des nouveautés côté e-commerce et responsive design
- Damien Tremblay
- 24 septembre 2021

Sortie début septembre, la version 3.4 d’Elementor se concentre essentiellement sur l’amélioration de fonctionnalités existantes. Les outils pour le e-commerce et le responsive design offrent notamment de nouvelles opportunités de personnalisation, afin d’optimiser l’expérience du visiteur final.
E-commerce : un panier personnalisable, des balises dynamiques et un défilement infini
Elementor Pro 3.4. est livré avec de nouvelles extensions Woocommerce. Il est désormais possible de personnaliser l’apparence du panier intégré au menu. La position de l’icône, sa couleur, le style des produits listés dans le menu déroulant sont par exemple éditables.

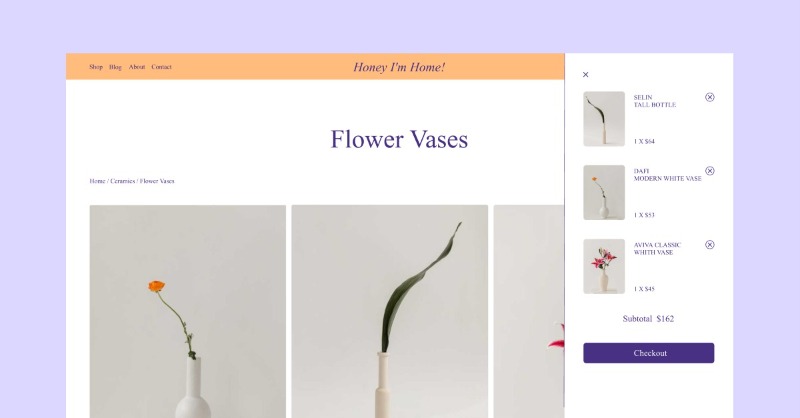
Autre nouveauté, la possibilité d’ajouter un “mini-panier flottant” : il peut être ajouté n’importe où sur le site web, afin d’optimiser votre taux de conversion. Facilement accessible, ce panier offre une expérience d’achat plus intuitive et sans discontinuité. Les visiteurs peuvent consulter et modifier leur panier sans avoir à quitter la page. En cas d’ajout ou de suppression d’un produit, le panier se met à jour automatiquement, sans qu’il faille de nouveau charger la page.
Il est maintenant possible d’ajouter des balises dynamiques de produit, c’est-à-dire un widget qui affiche un produit et ses caractéristiques, au préalable renseignées dans le back office de WooCommerce. La mise en forme et les informations affichées sont entièrement personnalisables.
Avec cette amélioration, tous les changements apportés sur un produit (l’image, le prix, la description…) sont automatiquement mis à jour dans le widget associé à ce produit. Cela permet de créer des landing pages ou des pop-ups sans avoir à reporter manuellement les modifications. De quoi gagner du temps et augmenter les ventes !
Elementor intègre à présent la technologie AJAX, qui permet d’afficher une grande quantité de contenu sans alourdir l’expérience de navigation. 2 options s’offrent à vous : activer le défilement infini (le contenu se charge au fur et à mesure que le visiteur défile en bas de page), ou bien afficher un bouton “afficher plus” au bout d’un certain nombre de produits. Une fonctionnalité essentielle pour éviter de perdre les visiteurs lorsqu’ils consultent des pages qui contiennent un grand nombre d’articles.
Responsive design : des points de rupture personnalisables
Elementor intègre 4 breakpoints supplémentaires. Cette nouveauté offre plus de marge de manœuvre pour créer un responsive design ultra-personnalisé. Au-delà du classique smartphone / tablette / desktop, vous pouvez optimiser l’affichage pour des résolutions spécifiques.
Et comme on en a désormais l’habitude avec Elementor, la gestion du responsive design se fait sans avoir à écrire la moindre ligne de code. Les breakpoints sont ajustables au pixel près, tandis que l’optimisation de l’affichage pour chaque type d’écran se fait sur une interface intuitive, où tous les changements s’effectuent en temps réel.
Cette fonctionnalité est disponible en version bêta, vous pouvez l’activer depuis votre back office WordPress. Il est recommandé de l’utiliser sur un site de test avant de l’activer sur un site déjà en production.
Plus d'actu sur Elementor







