Plugin LSCache – Guide de paramétrage complet
- Damien Tremblay
- 7 juin 2022

Vous aimeriez passer au plugin gratuit LSCache mais êtes totalement perdu avec tous ces paramètres de configuration avancés ? Vous utilisez régulièrement ce plugin sur vos sites, mais ne comprenez pas la moitié des options et réglages disponibles ?
Aujourd’hui, nous vous proposons un guide de réglage complet du meilleur plugin de cache WordPress, LSCache, pour vous aider à tirer le meilleur parti de votre serveur LiteSpeed.
Les recommandations listées dans cet article n’engagent que notre équipe et proviennent de nos retours basés sur notre longue expérience avec ce plugin de cache. Il n’existe pas de solution unique pour tous types de sites, donc un conseil, faites appel à un professionnel si vous avez des questions spécifiques à votre installation !
Quelques informations sur les serveurs Web LiteSpeed
- LiteSpeed est le 4e serveur Web le plus populaire du marché derrière Apache, NGINX et Microsoft IIS. Il est populaire, car il offre les performances de NGINX mais la compatibilité d’Apache.
- Vous pouvez y exécuter un logiciel Apache (comme WHM/cPanel) et également utiliser des configurations Apache (comme .htaccess).
- Il est populaire à la fois pour les petits utilisateurs sur VPS et pour les grands hébergeurs commerciaux utilisant des serveurs dédiés.
- Il offre d’excellentes performances sans trop de configurations.
- Livré avec des plugins de mise en cache de logiciels natifs pour WordPress, Joomla, Drupal, Magento et autres.
- Il est également livré avec une sécurité intégrée contre les attaques par force brute et également une protection DDOS.

LSCache possède des plugins gratuits dédiés pour WordPress, Joomla, Drupal, Magento et d’autres CMS !
Un aperçu du plugin de cache LiteSpeed (LSCache)
- Fantastique plugin de cache gratuit qui a une seule exigence – doit être utilisé sur les serveurs LiteSpeed. Sur les serveurs non-LS, vous pouvez utiliser toutes ses fonctionnalités à l’exception de la mise en cache (qui est la fonctionnalité principale).
- Il s’agit d’un véritable plug-in de mise en cache de niveau entreprise (incroyable à la fois pour une utilisation grand public et une utilisation en entreprise). Nous le recommandons vivement pour tout site avec un trafic important (plus de 1 million de visiteurs mensuels) et/ou de nombreuses pages (plus de 1 000 pages).
- LSCache est mis à jour très régulièrement. Leurs développeurs sont extrêmement réactifs dans la résolution immédiate des bogues et des problèmes. Leur modèle commercial s’articule autour de la maintenance de leurs serveurs clients afin qu’ils ne soient jamais à la traîne sur des problèmes critiques. Tous les bugs trouvés sont généralement corrigés en quelques heures.
Les nombreuses fonctionnalités de LiteSpeed Cache :
- Mise en cache côté serveur (utilisation du serveur pour générer des pages en cache plutôt PHP)
- Mise en cache des objets
- Peut mettre en cache des pages privées (utilisateurs connectés) et des pages d’administration
- Optimisation d’image gratuitement
- Compatibilité CDN
- Optimisations de votre base de données
- Cloud – nouvelle fonctionnalité pour servir les pages de cache via CDN pour ceux qui ne sont pas sur les serveurs LS !
- Et une tonne de fonctionnalités additionnelles !
Ce que nous apprécions chez LSCache
- Excellent pour les sites avec un trafic conséquent
- Indispensable pour les sites avec des milliers de pages
- Permet la mise en cache d’objets
- Plus d’options granulaires et de développement pour la mise en cache du contenu privé
- C’est un véritable plugin de cache côté serveur (plus rapide que ceux de niveau PHP)
- De nombreuses options d’optimisation CSS/JS avancées (si c’est votre truc)
- Optimisation d’image gratuite
- Optimisations de la base de données (convertir les tables en InnoDB et afficher les chargements automatiques)
- Nouveau service QUIC.CLOUD
LS et LSC accélèrent non seulement votre site, mais réduisent considérablement l’utilisation de ressources serveur, améliorant ainsi les performances tout en économisant de l’argent !
Pour un guide d’introduction sur LSCache et ses réglages, vous pouvez consulter ce guide à destination des débutants ! Pour en savoir plus sur les fonctionnalités et réglages avancés, voici un guide complet détaillé.
Guide de réglages avancés du plugin LSCache
Installez le plug-in LiteSpeed WordPress Cache (LSWCP)
Pour commencer, il va vous falloir installer le plugin LiteSpeed WordPress Cache(gratuit).
Conditions :
- Vous devez exécuter sur le serveur Web LiteSpeed ou le service QUIC.cloud pour utiliser leur mécanisme de mise en cache. Pour de meilleurs résultats, il vous faudra bien entendu être sur un serveur LiteSpeed !
- Si vous achetez un hébergement Web auprès d’un service tiers, assurez-vous qu’il fonctionne sur le serveur LiteSpeed. Nous recommandons Hostinger, PlanetHoster et o2switch pour des serveurs LiteSpeed performants.
Configurer le plug-in LiteSpeed Cache
Accédez aux paramètres du panneau latéral d’administration. Cliquez sur LiteSpeed Cache > Général .
Nous allons passer en revue tous les paramètres disponibles et ajoutons nos réflexions détaillées à leur sujet ci-dessous.
Pour tous les points qui ne sont pas détaillés, cela signifie que nous avons laissé les paramètres par défaut. Vous pouvez également consulter la documentation officielle de LiteSpeed Cache .

Le plugin permet de purger automatiquement le cache
Général > Paramètres généraux
- Mise à niveau automatique – Nous laissons toujours ce réglage sur OFF, ce qui est le plus sûr pour éviter tout problème de compatibilité, mais vous pouvez totalement le laisser sur ON. LSC est vraiment bien développé ; les mises à jour n’ont jamais cassé aucun de nos sites (contrairement à d’autres plugins de cache grand public). LSC est mis à jour si souvent que cela pourrait être moins ennuyeux si vous autorisez simplement les mises à niveau automatiques, sinon vous recevrez des notifications de mise à jour chaque semaine. Une petite mise en garde : nous avons toutefois vu des mises à jour occasionnelles créer des problèmes avec leur fonctionnalité d’optimisation d’image, vous voudrez peut-être éviter les mises à jour automatiques si votre site s’appuie fortement sur cette fonctionnalité.
- Clé de domaine – vous pouvez demander une clé si vous prévoyez d’utiliser des fonctionnalités QUIC.cloud. Il s’agit essentiellement d’un gros CDN, mais avec de nombreuses fonctionnalités supplémentaires telles que l’optimisation des images (compression, espaces réservés), la génération de CSS critique et ben d’autres. Nous ne l’utilisons que pour la compression d’images pour nos sites n’utilisant pas ShortPixel. Si vous utilisez LSC sur un serveur non-LiteSpeed, vous aurez besoin de QUIC.cloud pour bénéficier de leur capacité de mise en cache.
- Mode invité – DÉSACTIVÉ. Nous ne conseillons pas d’utiliser cette fonctionnalité. Cela peut créer des problèmes si vous ne testez pas bien le site derrière.
- IP du serveur – Renseignez ici l’IP de votre serveur Web afin que les services cloud LiteSpeed puissent appeler/mettre en cache votre site plus rapidement. Réduis également la surcharge de crawl, surtout si vous avez beaucoup de pages.
- Notifications – OFF pour nous.
Général > Réglage
- Agents utilisateurs en mode invité – affiche automatiquement le cache en mode invité pour ces agents. Vous pouvez en ajouter d’autres pour améliorer les performances de certains agents. Ou également supprimer des agents d’ici.
- IP en mode invité – Il s’agit ici d’adresses IP de serveurs de score de page. Vous pouvez en ajouter d’autres si vous savez ce que vous faites.
Cache > Cache
- Activer la mise en cache – On bien entendu 😉
- Mettre en cache les utilisateurs connectés – OFF pour la plupart des sites. Seulement pratique si très peu d’utilisateurs sont connectés, et qu’ils ont tous accès à des informations différentes, et visitent le site et se connectent souvent ! Même dans ce cas, nous préférons laisser cette option désactivée juste en cas de conflits potentiels. Vous ne devriez certainement pas l’utiliser si vous avez de nombreux utilisateurs ; cela créerait trop de pages en cache et presque aucune ne sera utilisée.
- Mettre en cache les commentateurs – n’a pas beaucoup d’effet sauf si vous utilisez les commentaires et en publiez beaucoup. Nous préférons laisser cette option désactivée.
- Mettre en cache l’API REST – ne s’appliquera pas à la plupart d’entre vous. Laissez-le activé si vous le souhaitez, mais testez bien votre site et désactivez-le en cas de conflit.
- Mettre en cache la page de connexion – ON est une meilleure option pour vos performances, car les robots attaquent souvent la page de connexion. Désactivez-le s’il casse votre page de connexion (design, fonction, captcha). Pour ceux qui changent l’URL wp-admin, sachez que les serveurs LiteSpeed protègent nativement les URL d’administration et que tout cela est probablement inutile. Vous obtiendrez de bien meilleures performances en laissant LSCache arrêter les attaques par force brute que de le faire avec des plugins de sécurité lents !
- Mettre en cache favicon.ico – ON.
- Cacher les ressources PHP – ON. Aide vraiment avec les thèmes/plugins mal codés.
- Cache Mobile – OFF pour la plupart des sites ! Ne l’activez que si vous disposez d’une conception/d’un contenu AMP ou spécifique au mobile. Les sites avec un design optimisé pour mobiles ne signifient pas que vous en avez besoin !
- Liste des agents utilisateurs mobiles – vous n’avez pas besoin d’y toucher. Il n’est utilisé que si « Cache Mobile » est activé. Vous pouvez ajouter d’autres appareils ici si vous pensez qu’il en manque.
- URI privés en cache – nous n’utilisons pas cette fonctionnalité. Pour les pages qui doivent être mises en cache séparément pour chaque visiteur (en supposant qu’ils voient chacun un contenu différent). Un bon exemple serait les pages de compte d’utilisateur, mais cette mise en cache n’est pas nécessaire si vos utilisateurs ne se connectent pas régulièrement. De plus, ils sont déjà des utilisateurs, donc ils ne se soucient probablement pas d’un peu de temps de chargement supplémentaire.
- Forcer les URI du cache public – les pages répertoriées ici seront mises en cache. Utile pour exclure des pages spécifiques des règles d’exclusion étendues basées sur la chaîne.
- Supprimer la chaîne de requête – incroyablement utile pour éviter la mise en cache inutile des pages pour certaines chaînes de requête . Certaines chaînes de requête entraînent des modifications de contenu (par exemple, la langue, la devise, etc.) et doivent être mises en cache en tant que pages distinctes. Les autres chaînes de requête n’entraînent pas de modifications de contenu (par exemple, les trackers FB/Google, les cookies d’affiliation) et ne sont utilisées que pour le suivi, elles doivent donc être répertoriées.
Cache > TTL
Mieux vaut ici ne toucher à rien à moins de savoir exactement ce que vous faites ! Certains réglages peuvent être changés en toute sécurité si vous ne mettez jamais à jour votre site.
- TTL du cache public par défaut – ne touchez pas à ce réglage.
- TTL de cache privé par défaut – ne touchez pas à ce réglage.
- TTL par défaut de la page d’accueil – ne touchez pas à ce réglage.
- Flux TTL par défaut – ne touchez pas à ce réglage.
- TTL REST par défaut – ne touchez pas à ce réglage.
- HTTP STATUS par défaut 404 Page TTL – ne touchez pas à ce réglage.
- HTTP STATUS par défaut 403 Page TTL – ne touchez pas à ce réglage.
- HTTP STATUS par défaut 500 Page TTL – ne touchez pas à ce réglage.
Cache > Purger
Voici ne recommandations ici :
- Tout purger lors d’une mise à niveau – le plus sûr est de laisser cette option activée.
- Règles de purge automatique pour les publications/mise à jour – les paramètres par défaut sont corrects. Vous pouvez décocher certaines options si vous savez qu’elles ne sont jamais mises à jour lorsque de nouveaux contenus sont publiés. Ou vous pouvez également sélectionner « Toutes les pages » pour vous assurer que tout est purgé lors de nouvelles publications ou mises à jour. Si vous avez des widgets sur des articles de blog qui reçoivent régulièrement de nouveaux commentaires, cocher « Toutes les pages » serait une bonne idée.
- Servir le périmé – OFF est le plus réglage le plus sûr afin que votre site n’affiche jamais de contenu obsolète. Mais si les changements sont très minimes et que vous êtes constamment bombardé de trafic, c’est une option à considérer.
- Purge planifiée d’URLs – utilisé pour purger des URL spécifiques à un moment précis.
- Heure de purge planifiée – heure exacte utilisée pour la purge planifiée. Cette fonctionnalité est destinée aux personnes qui n’utilisent pas la purge automatique ou dont le contenu est généré à partir d’une source externe qui ne déclenche pas la purge automatique.
- Purger tous les crochets – ces crochets répertoriés déclenchent une purge du site chaque fois que certaines actions sont effectuées. Les réglages par défaut doivent être laissés, car ils affectent directement la conception du site. Vous pouvez également ajouter d’autres crochets d’autres plugins s’ils affectent la conception de votre site. (Si vous ne savez pas comment ajouter des crochets, purgez simplement le cache manuellement chaque fois que vous apportez des modifications au site qui affectent l’interface.)
Cache > Exclu
Nous n’utilisons presque jamais aucun de ces réglages. La seule chose utile ici pour nous est de pouvoir exclure certaines pages du cache. Toutes les autres options sont probablement disponibles uniquement à des fins de diagnostic.
- Ne pas mettre en cache les URI – utilisé pour exclure des pages du cache. (Nous recommandons ici de répertorier les pages qui ont des formulaires de contact, des pages connectées ou des paiements. Bien que le paiement WooCommerce soit déjà exclu par défaut.)
- Ne pas mettre en cache les chaînes de requête – exclure certaines chaînes de requête du cache. Bon pour certains cas d’utilisation où certaines pages de chaîne de requête actualisent souvent le contenu.
- Ne pas mettre en cache les catégories – exclure les catégories du cache.
- Ne pas mettre en cache les balises – exclure les balises du cache.
- Ne pas mettre en cache les cookies – exclure les cookies.
- Ne pas mettre en cache les agents utilisateurs – exclure les agents utilisateurs.
- Ne pas mettre en cache les rôles – exclure des rôles d’utilisateur spécifiques du cache. Pas nécessaire sauf si vous mettez en cache des pages privées ou des utilisateurs connectés.
Cache > Objet
La mise en cache des objets n’est généralement pas activée sur les serveurs, sauf si votre hébergeur l’autorise spécifiquement ou s’il s’agit de votre propre serveur et vous avez activé Memcache ou Redis.
- Cache Objet – OFF est probablement le réglage le plus approprié pour une majorité d’utilisateurs. Vous pouvez l’activer si vous avez installé Memcache ou Redis dans vos réglages PHP, vous avez beaucoup de contenu dynamique ou de requêtes de base de données.
- Méthode – Redis est préféré à Memcache.
- Hébergeur – doit être localhost à moins qu’il n’ait une autre adresse (probablement plus lent et moins idéal pour l’avoir sur un serveur externe).
- Port – le port par défaut devrait convenir sauf si vous l’avez installé sur un port personnalisé.
- Durée de vie de l’objet par défaut – la valeur par défaut de 360 secondes est sûre, mais vous pouvez l’augmenter si votre contenu dynamique n’est pas actualisé aussi rapidement.
- Nom d’utilisateur – généralement inutile, sauf si vous utilisez la version fork sécurisée par SASL de Memcache.
- Mot de passe – généralement pas nécessaire.
- ID de base de données Redis – généralement laissé désactivé, sauf si vous souhaitez utiliser un ID de base de données Redis différent pour améliorer les performances sur les bases de données Redis obstruées.
- Groupes globaux – Nous n’utilisons pas ce réglage. Vous pouvez en ajouter si nécessaire.
- Ne pas mettre en cache les groupes – Nous n’utilisons pas ce réglage. Vous pouvez en ajouter si nécessaire.
- Connexion persistante – ON est le plus sûr.
- Cache Wp-Admin – Nous préférons cette option à moins que vous n’utilisiez réellement le cache d’objets pour accélérer votre backend. Nous recommandons généralement de mettre à niveau le serveur si votre backend est lent.
- Stocker les transients – doit être laissé sur ON.
- Quant à « Connexion persistante », « Cache WP-Admin » ou « Stocker les transients »… vous pouvez les activer ou les désactiver en fonction de vos besoins. L’option la plus sûre consiste à les désactiver toutes ou à ne même pas utiliser le cache d’objets si vous ne savez pas ce que vous faites. La mise en cache de WP-admin est tentante étant donné que la zone d’administration peut fonctionner lentement sur les sites lourds, mais vous risquez d’afficher des informations obsolètes.
Cache > Navigateur
C’est la même fonction ici que ce qu’apportent les lignes d’expiration HTML dans votre .htaccess ou que certains autres plugins proposent.
- Cache navigateur – ON.
- TTL du cache navigateur – entre 2592000 secondes (soit 30 jours) et 31557600 (1 an) nous convient généralement.
Cache – Avancé
- Cookie de connexion – nécessaire uniquement si vous avez plusieurs sites partageant le même nom de domaine (un dans le sous-répertoire). Dans ce cas, un site doit entrer un identifiant de cookie unique afin que LSCache ne confonde pas quels visiteurs sont connectés à quel site.
- Améliorer la compatibilité HTTP/HTTPS – devrait être désactivé et vous ne devriez pas avoir de contenu mixte de toute façon car cela affecte votre statut SSL.
- Clic instantané – nous le laissons désactivé. C’est intéressant quand cela fonctionne, mais cela peut être gênant pour de nombreux sites. Il s’agit de la fonction de préchargement des liens lorsque les utilisateurs les survolent. Cela peut entraîner une utilisation excessive des ressources du serveur si les utilisateurs survolent de nombreux liens avant de cliquer. Cette fonction peut également perturber votre suivi des cookies (affiliés, etc.).
Cache > WooCommerce
- Intervalle de mise à jour du produit – la 1re option est sûre pour un grand nombre de configurations. La deuxième est légèrement meilleure et la troisième option offre la meilleure performance d’après nos tests. Le dernier réglage est le plus sûr. En fin de compte, vous pouvez décider en fonction de si oui ou non vous suivez réellement la quantité de stock, et affichez différents avis de magasin sur les pages de catégorie ou de produit en fonction de l’état du stock.
- Utilisez la page d’accueil TTL pour la page boutique – ON.
- Mettre en cache privé le panier – OFF. Nous n’aimons pas la façon dont il est activé par défaut. Cette fonctionnalité a parfois causé des sessions de panier mixtes pour nous.

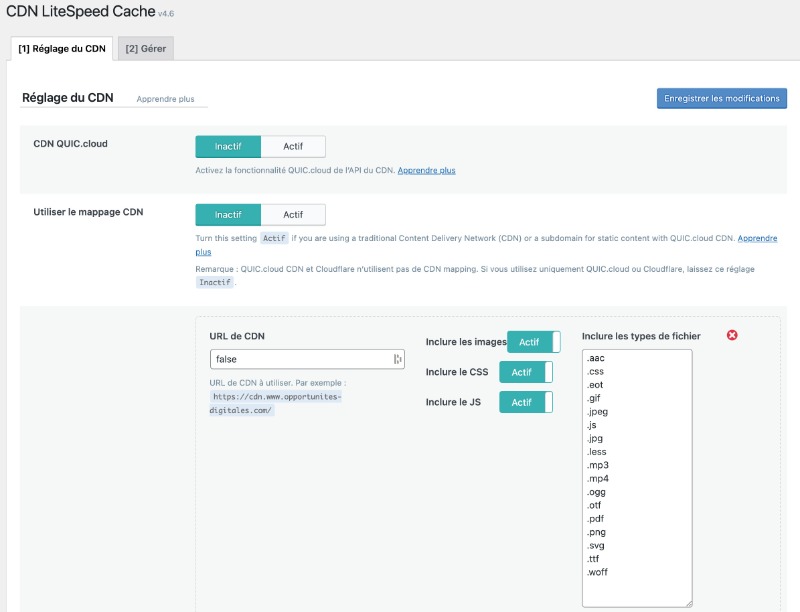
LiteSpeed s’est allié à Quic CND pour proposer un service de cache intégré !
CDN > Paramètres CDN
- CDN QUIC.cloud – Nous pensons que tout le monde devrait s’inscrire pour un compte cloud qui est gratuit. Que vous l’utilisiez est une autre affaire. QC offre de bonnes fonctionnalités : mise en cache HTML sur CDN (nécessaire si votre serveur est lent et/ou si vous n’avez pas de serveur LiteSpeed), compression d’image (si vous souhaitez utiliser la compression LSC au lieu de ShortPixel/etc), générer des CSS critiques, CDN pour les actifs statiques (si vous n’utilisez pas déjà un autre service CDN), et quelques autres options intéressantes.
- Utiliser le mappage CDN – activez si vous utilisez un CDN. (Les utilisateurs de Cloudflare ou QC devraient ignorer cela.)
- URL CDN – indiquez l’URL CDN et les types de fichiers à inclure. Vous pouvez ajouter plusieurs CDN (comme si vous utilisiez un service pour les images, mais un autre pour les vidéos). Si vous utilisez plusieurs CDN pour les mêmes actifs, il choisira au hasard.
- Attribut HTML à remplacer – nous n’y touchons pas. Ajoutez-en plus si nécessaire.
- URL d’origine – vous n’avez normalement pas à modifier cela, sauf si votre site s’étend sur plusieurs URL. Par exemple, certains sites multi-sites ou multilingues utiliseront plusieurs domaines ou sous-domaines.
- Répertoires inclus – les valeurs par défaut devraient suffire, mais n’hésitez pas à ajouter d’autres répertoires que vous souhaitez inclure.
- Exclure le chemin – utilisé pour exclure tous les répertoires situés dans les répertoires inclus ci-dessus.
- Charger JQuery à distance – Nous le laissons désactivé, mais vous pouvez voir si les autres options font une différence.
- API Cloudflare – pour les utilisateurs de Cloudflare uniquement. Entrez l’adresse e-mail, la clé API globale et le domaine. De cette façon, LSCache purge le cache Cloudflare lorsque votre cache LSC est purgé.
CDN > Gérer
- Développement – si vous souhaitez désactiver facilement Cloudflare sans avoir à vous connecter et à gérer la sécurité 2-FA.
- Cache Cloudflare – moyen pratique de purger uniquement le cache Cloudflare (et non votre cache LSC), par exemple lorsque vous mettez à jour certaines images ou d’autres ressources et que vous souhaitez que la modification s’affiche immédiatement.

Avec LSCache, vous pouvez compresser et optimiser gratuitement vos images (avec certaines limitations) et optimiser le tout avec une tâche CRON
Optimisation d’image > Résumé de l’optimisation d’image
L’incroyable service de compression d’images gratuit de LiteSpeed est devenu encore plus puissant au fil du temps ! C’est vraiment un service incroyable et vraiment facile à utiliser.
Toutes les fonctionnalités des meilleurs plugins de compression d’image sont disponibles. LiteSpeed Cache offre tout cela gratuitement. Une bien meilleure option que des plugins payants comme Shortpixel selon nous !
- Collecter des données d’image / Envoyer une demande d’optimisation – cliquez dessus pour demander une compression d’image gratuite.
- Tirer (Extraire) les images – lorsque la compression de votre image est prête, cliquez dessus pour les télécharger sur votre site. (Vos images originales seront placées dans un répertoire de sauvegarde quelque part dans votre « wp-content/uploads ».)
- Nettoyage des données inachevées – cliquez dessus lorsque certains processus de compression sont bloqués et ne se terminent jamais. Vous pouvez effectuer plus de demandes par la suite.
- Calculer l’espace disque de sauvegarde – un outil pratique vous indique la taille du dossier de sauvegarde. Vous devez les télécharger de votre serveur sur votre ordinateur personnel et les supprimer du serveur pour économiser de l’espace.
- Supprimer les sauvegardes de l’image originale – ne le faites qu’après avoir sauvegardé à l’aide de l’option précédente.
- Scanner à nouveau les nouvelles miniatures – si vous avez apporté des modifications aux images existantes, cliquez dessus pour que LSC en soit conscient.
- Utilisez des fichiers originaux et utilisez des fichiers optimisés – c’est une fonctionnalité intéressante ! Vous pouvez basculer en mode avant ou après optimisation. Si vous souhaitez restaurer des images spécifiques, vous devez le faire à partir de votre médiathèque.
- Détruire toutes les données d’optimisation – au cas où vous détesteriez la compression de LSC et voudriez récupérer vos images originales.
Optimisation de l’image > Réglages d’optimisation des images :
- Auto Request Cron – activez-le si vous souhaitez que votre site demande automatiquement l’optimisation de toutes les images nouvellement ajoutées.
- Cron de traction automatique – activez-le si vous souhaitez télécharger automatiquement des images optimisées sur votre site. Nous pensons que cette option et la précédente doivent être les mêmes (qu’elles soient activées ou désactivées).
- Optimiser les images originales – Devrait rester activé.
- Supprimer les sauvegardes d’originales – OFF sauf si vous êtes sûr à 100 % que vous aimez la qualité d’optimisation d’image de LSCache. L’activation de cette option supprime automatiquement vos originaux après l’optimisation (et vous ne pouvez pas revenir en arrière).
- Optimiser les versions WebP – Nous le laissons désactivé, mais n’hésitez pas à jouer avec ce réglage si vous souhaitez utiliser ce format.
- Optimiser sans perte – un moyen sûr d’optimiser sans aucune perte de qualité, mais la différence de taille de fichier ne sera pas non plus très importante. Probablement utile uniquement si vous souhaitez nettoyer des informations et des éléments de type métadonnées dans vos images. Les images vraiment volumineuses présentent cependant certains avantages.
- Conserver les données EXIF – OFF, sauf si vous avez besoin de ces informations ou si vous souhaitez les afficher sur le frontend via un plugin.
- Créer des versions WebP – WebP offre une meilleure compression et des tailles de fichiers plus petites que JPEG/PNG. Activez-le si vous le souhaitez. Le principal inconvénient est peut-être que votre site générera maintenant beaucoup plus d’images et occupera plus d’espace disque. Les images de votre site ne sont pas aussi facilement téléchargées et visualisées à partir d’autres appareils.
- Remplacement d’image WebP – OFF est la valeur par défaut. Vous devriez l’activer si vous créez également des images WebP.
- Attribut WebP à remplacer – une bonne façon de contrôler quelles images seront remplacées par le format WebP. C’est une autre façon de s’attaquer au problème de stockage du serveur si vous souhaitez bénéficier de WebP uniquement pour certaines images. (Comme peut-être seulement de très grandes images, et peut-être si elles utilisent de la transparence)
- WebP pour srcset extra – un bon moyen d’activer les remplacements d’images WebP pour les images non gérées via la bibliothèque multimédia WordPress.
- Contrôle de qualité d’image WordPress – utilisez le réglage 82 par défaut, ou testez plus haut ou plus bas comme vous le souhaitez.

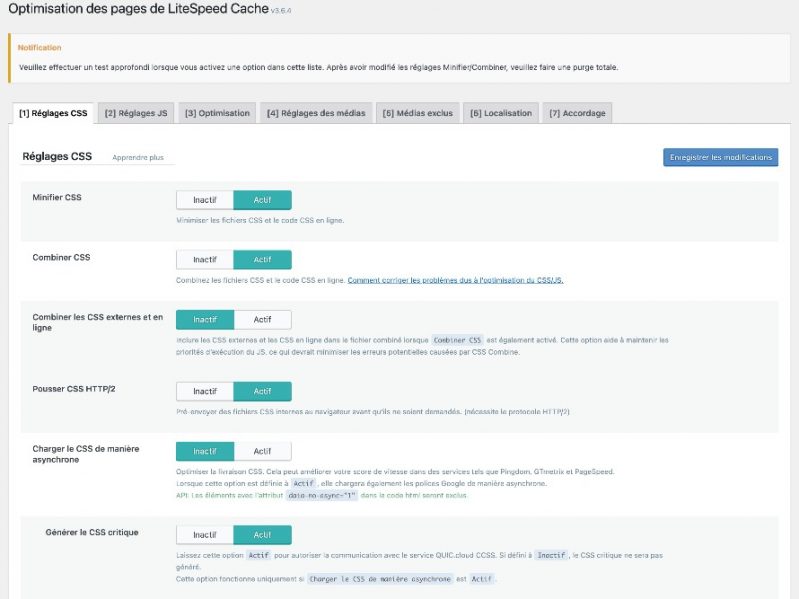
Attention aux réglages que vous utilisez dans cette section !
Optimisation de la page > Paramètres CSS
Nous rentrons ici dans le vif du sujet et retrouvons ici de nombreuses options que beaucoup d’entre vous reconnaîtront parmi d’autres plugins de mise en cache/optimisation. Notre conseil est toujours d’être prudent !
La plupart de vos problèmes de mise en cache et d’affichage de contenu, résulteront des choix effectués sur cette page et la suivante ! Un conseil, sauvegardez votre site avant de vous lancer dans des expérimentations avec les réglages qui vont suivre.
La plupart d’entre vous ne devraient vraiment pas minifier ou combiner le code pour plusieurs raisons. La minification crée un travail supplémentaire pour le serveur et ralentit la visite initiale. C’est une option intéressante si vous avez des tonnes de visiteurs sur votre site. Mais dans le cas contraire, ne minimisez pas le code un conseil depuis ce plugin. Il vaut mieux le faire selon nous depuis Cloudflare ou un autre CDN qui gère déjà cela sur leurs serveurs au niveau DNS.
Si votre site est déjà léger, la minification n’aura de toute façon pas beaucoup d’impact. Combiner le CSS ou JS ne devrait vraiment pas être fait, car cela pose souvent des problèmes d’affichage et n’accélère pas sensiblement votre site !
- Minifier CSS – DÉSACTIVÉ. Nous préférons utiliser Cloudflare ou tout autre CDN.
- Combiner CSS – OFF est le réglage le plus sûr. Si vous souhaitez l’activer, testez attentivement !
- Générez l’UCSS – soit cela fonctionne à merveille, soit cela casse votre site. Testez attentivement. Nous préférons l’avoir sur OFF car nos sites n’ont généralement pas de code CSS inutilisé.
- UCSS Inline – Nous n’utilisons pas UCSS donc OFF. Vous devrez peut-être tester ce réglage. Ce réglage est plus sûr pour les petits sites que pour les grands.
- Combiner les CSS externes et en ligne – peut être activé si vous activez Combiner CSS (ce que nous ne faisons pas). Ça semble être une bonne idée.
- Charger le CSS de manière asynchrone – laissez cette option désactivée, sinon vous obtiendrez un problème de FOUC relativement moche. Bien sûr, cela aide votre score Pingdom/GTmetrix mais nuit à l’UX selon nous.
- CCSS par URL – ON est plus sûr mais consomme une tonne de ressources serveur. Les sites à code propre peuvent simplement désactiver cette option. Testez soigneusement votre site avant d’activer.
- Générer du CSS critique – OFF. Nous ne recommandons pas la création et l’utilisation de CSS critique.
- Générer un CSS critique en arrière-plan – laissez activé, cela dépend du paramètre précédent.
- Librairie CSS Async en ligne – OFF ! Le vrai CSS devrait bloquer le rendu, sinon vous aurez des problèmes de FOUC.
- Optimisation de l’affichage des polices – de notre point de vue de l’interface utilisateur, vous ne devriez utiliser que Défaut ou Block. Ne faites jamais d’échange (Swap) ou autre, car ils causent des problèmes en tout genre !
Optimisation de la page > Paramètres JS
- Minifier JS – OFF. Utilisez Cloudflare ou depuis votre CDN si vous le souhaitez.
- Combiner JS – OFF est le plus sûr. Si vous souhaitez activer, testez attentivement !
- Combiner les JS externes et en ligne – ON semble être une bonne idée si vous utilisez la fonction Combiner JS.
- Charger le JS en différé – OFF est le plus sûr. Certains JS sont utilisés pour les éléments critiques au-dessus du pli et ne doivent pas être différés.
- Charger JS en ligne – DEFAULT est le réglage le plus sûr. Différer ou retarder après le chargement du DOM peut améliorer les scores des pages ou aider d’autres optimisations JS à fonctionner correctement… mais cela peut également modifier la conception ou le fonctionnement du site.
- Exclure JQuery – ON est le réglage le plus sûr. Vous pouvez désactiver (autoriser les optimisations JS sur la bibliothèque jQuery) si vous l’avez testé avec soin.
Optimisation de la page > Paramètres HTML
- Minification HTML – OFF. Faites-le depuis Cloudflare ou tout autre CDN si vous le souhaitez.
- Pré-chargement des DNS – tactique intelligente de préchargement du DNS pour les domaines externes, afin qu’ils se chargent plus rapidement lorsque vous cliquez sur des URL pointant vers eux ou lorsque votre site charge des ressources externes provenant d’eux. Vous ne savez pas quoi mettre ? Ouvrez simplement votre site dans Chrome Incognito > Inspecteur > Sources… tapez maintenant toutes les sources de domaine externes que vous voyez s’afficher. Tous les appels de Google Analytics, Adsense et de polices, les médias sociaux, votre CDN, etc.
- Contrôle du préfixe DNS – Activez cette fonctionnalité qui précharge les DNS pour les URL.
- Sélecteurs HTML Lazy Load – option intelligente pour charger paresseusement des sections entières de votre page Web. Cela aide les scores de page et peut-être aussi le chargement de votre page. Il s’agit d’une bonne approche pour les sites dont le code est vraiment gonflé. Vous pouvez commencer par des sections communes, puis progresser vers des éléments spécifiques à la page sur vos pages les plus importantes.
- Supprimer les commentaires – OFF est plus sûr. Cela ne fait pas beaucoup de différence de vitesse. Ce réglage est présent principalement pour vous aider à améliorer le score d’outils comme Pingdom/GTmetrix.
- Retirer les chaînes de requête – aucune amélioration de la vitesse lorsqu’elle cette fonction est activée (la plupart des mises en cache peuvent désormais gérer les chaînes de requête). La plupart des gens l’activent pour obtenir de meilleurs résultats aux tests. Nous recommandons de le laisser sur OFF si vous êtes encore en train d’ajuster votre conception, sinon vous rencontrerez certainement un problème de CSS/JS obsolète.
- Chargez les polices Google de manière asynchrone – testez soigneusement cette option avant de l’utiliser. Nous n’avons pas remarqué beaucoup de différence en l’activant, car nous soupçonnons que les polices Google les plus courantes sont déjà mises en cache sur votre navigateur à partir d’autres sites que vous visitez.
- Supprimer Google Fonts – Nous n’avons jamais compris pourquoi cette option existe. De la façon dont la documentation LS l’explique, cette option est présente pour ceux qui chargent déjà des polices localement et qui veulent s’assurer d’éviter tout appel de police Google externe. Mais encore une fois, nous pensons que toute personne suffisamment qualifiée pour charger des polices localement serait facilement en mesure de retirer de la file d’attente les appels de police Google.
- Supprimer les WordPress Emoji – activez cette option en toute sécurité. Elle supprime un petit appel émoji JS, qui n’est plus nécessaire de nos jours, car les navigateurs modernes peuvent afficher les émojis de manière native.
- Supprimez les balises Noscript – activez cette fonctionnalité en toute sécurité, sauf si votre site est souvent chargé par des navigateurs plus anciens ou sans prise en charge de JS.
Optimisation de la page > Paramètres multimédia
- Chargement différé des images – charge les images uniquement lorsque le navigateur les fait défiler. Nous n’utilisons pas le lazy loading pour des raisons d’expérience utilisateur, mais libre à vous d’activer ou non cette fonctionnalité.
- Espace réservé d’image de base (Basic Image Placeholder) – ce que les utilisateurs voient avant le chargement des images.
- Texte indicatif responsive – Nous recommandons ON si vous chargez des images via le lazy loading. Il réserve de l’espace pour les images afin que la mise en page ne saute pas lorsque les utilisateurs font défiler vers le bas.
- Responsive Placeholder SVG – le SVG utilisé comme espace réservé réactif.
- Couleur de l’espace réservé réactif – Vous voudrez probablement partir sur le gris de base ou quelque chose de léger ici. Juste assez pour que les utilisateurs sachent que quelque chose va apparaître à cet endroit.
- Générateur de cloud de LQIP – technologie avancée d’espace réservé montrant une version de très faible qualité de votre image qui est bientôt remplacée par la version de haute qualité. C’est idéal pour aider les sites bourrés d’images à se charger rapidement et réduire la distraction des images chargées paresseusement.
- Qualité de LQIP – utilisez le paramètre par défaut de 4 ou testez d’autres paramètres.
- Dimensions minimales LQUIP – fonctionnalité intelligente pour éviter de générer LQUIP pour de très petites images qui ne sont pas perceptibles.
- Générer LQIP en arrière-plan – vous devriez le tester avec ON et OFF sur des pages non mises en cache pour voir ce que ça donne. ON est probablement l’option la plus sûre.
- Lazy Load Iframes – excellente idée si vous avez des iframes ou des intégrations vidéo qui ne sont pas utilisées au-dessus du pli.
- Ajouter des tailles manquantes – ON est une bonne idée si vous utilisez les fonctionnalités de chargement paresseux.
- Bibliothèque d’images Inline Lazy Load – Nous la laissons désactivée (meilleures performances de cette façon, d’après nos tests). Peut s’activer si vous souhaitez supprimer une autre requête HTTP à des fins de performance de page ou si la conception de votre site est très allégée.
Optimisation de la page > Médias exclus
- Exclut l’image du chargement lent – exclut toutes les images du lazy-load. Probablement une bonne idée pour toutes les images de type logos ou celles présentes sur les pages à fort trafic ou parcourues rapidement par les utilisateurs.
- Le nom de la classe d’image de chargement différé exclut – une autre façon astucieuse d’exclure des images du lazy-load en répertoriant leur classe CSS.
- Le nom de la classe parente de l’image de chargement différé exclut – un moyen intelligent d’exclure les images qui n’ont pas de classe CSS attribuée. Au lieu de cela, vous excluez en fonction de leur classe parent.
- Lazy Load Iframe Class Name Excludes – un moyen vraiment génial d’exclure certaines vidéos du chargement paresseux (comme celles utilisées en haut de votre site). Ou celles qui prennent plus de temps à charger et dont vous ne voulez pas retarder le chargement.
- Lazy Load Iframe Parent Class Name Excludes – moyen pratique d’exclure les iframes qui n’ont pas de classe CSS attribuée.
- Lazy Load URI Exclus – un moyen génial de désactiver les fonctions de chargement paresseux sur certaines pages. Par exemple, comme une page de destination où vous souhaitez que les images et les vidéos se chargent dès que possible.
- LQIP Exclus – ne génère pas de LQIP pour ces images, en veillant à ce qu’elles apparaissent toujours en haute qualité.
Optimisation de la page > Paramètres de localisation
- Cache Gravatar – fonctionnalité intéressante pour les sites avec des tonnes de commentaires. Mais pas nécessaire (et non recommandé selon nous) si la plupart de vos billets n’ont pas beaucoup de commentaires et/ou n’ont pas beaucoup de trafic.
- Gravatar Cache Cron – Cela devrait être probablement activé si vous mettez Gravatar en cache.
- Gravatar Cache TTL – par défaut de 1 semaine.
- Localiser les ressources – Vous pouvez activer ceci si un site de test de performances suggère des optimisations pour JavaScript et d’autres ressources hébergées sur des domaines externes tels que Google ou Facebook. Vous n’avez aucun contrôle sur ces ressources et vous n’avez pas la possibilité de les optimiser. Si vous définissez l’option Localiser les ressources sur ON, les ressources seront copiées sur votre système local, où elles pourront être optimisées si nécessaire.
- Fichiers de localisation – Les ressources des domaines énumérés ici seront copiées et remplacées par des URL locales. Ajoutez ici les scripts JS externes que vous souhaitez optimiser.
Optimisation de la page > Paramètres de personnalisation
- CSS Exclu – répertorie tous les fichiers CSS que vous ne souhaitez pas réduire ou combiner. Vous pouvez lister leur nom de chaîne complet (par exemple « elementor-builder.css ») ou leur nom de chaîne partiel (par exemple « elementor »).
- JS Exclu – répertorie tous les fichiers JS que vous ne voulez pas réduire ou combiner. Vous pouvez lister leur nom de chaîne complet (par exemple « elementor-builder.js ») ou leur nom de chaîne partiel (par exemple « elementor »).
- Liste d’autorisation UCSS – s’assure que ces sélecteurs CSS sont toujours inclus dans UCSS. (Comme cette fonctionnalité supprime parfois le CSS nécessaire.)
- UCSS URI Excludes – toujours exclure ces sélecteurs CSS de UCSS.
- Séparer le cache du CCSS par type de publication – si vous utilisez un CSS critique, vous devez répertorier chaque type de publication qui a sa propre conception de page et son propre CSS ! (De bons exemples seraient les pages de catégories/produits WooCommerce, les pages avec tableau de prix, etc.)
- Séparer les URL de ca CCSS – utilisés de la même manière que l’option précédente, mais pour des URL uniques. Probablement utilisé pour toute page spécifique qui utilise un CSS différent des autres pages.
- Règles CSS critiques – si vous utilisez la fonction « Charger le CSS de manière asynchrone », copiez-collez toutes les règles CSS critiques ici pour vous assurer qu’elles se chargent en premier.
- JS différé exclut – si vous utilisez la fonction « Load JS Deferred », vous pouvez exclure ici n’importe quel JS spécifique pour qu’il continue à se charger comme il le ferait normalement. (Bonne idée pour tout JS nécessaire pour rendre le contenu critique.)
- Guest Most JS Excludes – exclut certains JS de l’optimisation pour le mode invité. Utile dans le cas où les optimisations du mode Invité affectent l’apparence ou la fonctionnalité du site.
- URI exclut – répertoriez ici toutes les URL de page que vous souhaitez exclure de toute optimisation de page. C’est une bonne idée de répertorier les pages dont la conception ou les fonctions sont cassées à cause de ces optimisations.
- Optimiser pour les invités uniquement – ON ressemble à l’option par défaut appropriée. Vous ne définiriez cette option sur OFF que si vous aviez des utilisateurs invités qui se connectent à votre site (Ce qui semble peu probable.)
- Rôle exclu– peut exclure les optimisations de page pour ces utilisateurs connectés. Vous ne l’utiliserez probablement jamais, sauf à certaines fins de test.

Base de données > Gérer
Des outils de nettoyage et d’optimisation de base de données vraiment incroyables sont disponibles. Certains sont même vendus en tant que plugins séparés par d’autres développeurs. LiteSpeed offre vraiment d’incroyables options gratuitement dans son extension !
- Nettoyer tout – effectue toutes les optimisations répertoriées.
- Révisions de publication – supprime toutes les révisions de publication.
- Brouillons automatiques – certaines personnes devraient vérifier leurs brouillons avant de les supprimer.
- Articles mis à la corbeille – Vérifiez vos brouillons un conseil avant de supprimer.
- Commentaires indésirables – Supprime les commentaires mis en indésirables.
- Commentaires à la corbeille – Supprime les commentaires mis à la corbeille.
- Rétroliens/Pingbacks – Supprime les rétroliens et pingbacks.
- Transients expirés – Vous pouvez les supprimer sans risques.
- Tous les transients – peuvent être supprimés en toute sécurité.
- Optimiser les tables – Vous pouvez l’utiliser en toute sécurité.
- Nettoyez l’optimiseur CSS / JS – à utiliser en toute sécurité.
- Database Table Engine Converter > Convertir en InnoDB – oui, vous pouvez lancer la conversion pour toutes les tables ! InnoDB est un bien meilleur format de table MySQL que l’ancien MyISAM qui peut poser des problèmes de performances.
- Résumé de la base de données – Pratique pour voir quels chargements automatiques sont effectués sur le site. Vous devriez essayer de garder le total des chargements automatiques en dessous de 1 Mo, le mieux étant en dessous de 500 Ko.
Base de données > Paramètres d’optimisation de la base de données
- Nombre maximum de révisions – définissez une limite si votre base de données est trop volumineuse et que vous avez de nombreux articles ou pages. Nous laissons le plus souvent ce réglage sur 0 car nos sites sont relativement légers.
- Âge maximal des révisions – Il est ici possible de le configurer pour supprimer automatiquement les révisions après un certain temps. Nous le laissons sur 0, pour pouvoir revenir sur une révision en cas d’oubli ou d’erreur !
-
Robot d’exploration > Résumé
Cette section n’a pas beaucoup d’effet à moins que vous n’ayez votre propre serveur, car la plupart des hébergeurs LiteSpeed n’activeront pas l’option de robot d’exploration (car elle peut accaparer les ressources du serveur, ce qui peut poser des problèmes si le serveur et ses ressources ne sont pas dédiées).
Vous n’avez généralement pas à vous soucier de quoi que ce soit ici, sauf si vous voulez que le crawler pré-cache de manière plus agressive.
Il s’agit principalement d’options relativement agressives donc soyez prudent un conseil ici ! Vous pouvez augmenter les intervalles d’exploration ou l’utilisation des threads, même la préexploration pour les utilisateurs connectés et les cookies, etc.
- Résumé > Réinitialiser la position – réinitialisez-le si vous voulez qu’il recommence depuis le début, comme peut-être après une purge du cache.
- Résumé> Exécuter manuellement – redémarre manuellement le robot d’exploration au lieu d’attendre la prochaine exécution de la tâche cron.
- Résumé > Afficher l’état du robot- vérifiez et voyez s’il est en cours d’exécution / activé sur votre serveur.
- Carte > Clean Crawler Map– une carte de robot est comme un plan de site pour votre robot. Vous pouvez le nettoyer chaque fois que vous souhaitez en générer un nouveau (comme après l’ajout de nouvelles pages).
- Carte > Actualiser la carte du robot d’exploration – probablement une bonne idée de l’actualiser après les modifications du site ou après avoir réinitialisé « nettoyé » la carte du robot d’exploration. Ensuite, vous pouvez voir quelles pages sont explorées ou non, également ajouter à la liste noire pour empêcher les pages d’être explorées automatiquement.
- Liste de blocage > Liste noire vide – effacez votre liste noire si nécessaire.
Robot d’exploration > Réglages généraux
- Crawler – activez-le pour la construction automatique du cache. Utilise des ressources, donc ce n’est peut-être pas une bonne idée s’il s’agit d’un serveur occupé avec de nombreux sites qui ne sont pas les vôtres. Bien sûr, s’il s’agit de votre serveur et de l’exécution de vos sites, vous devez lui permettre d’utiliser autant de ressources que possible !
- Délai – la valeur par défaut est correcte. Ce réglage n’a besoin d’être ajusté que si vous avez plus de 30 000 pages sur l’ensemble du serveur.
- Durée d’exécution – la valeur par défaut est correcte, mais vous pouvez l’augmenter pour les sites importants.
- Intervalle entre les exécutions – la valeur par défaut est correcte, mais vous pouvez la diminuer pour les sites prioritaires et/ou le serveur est souvent inactif.
- Intervalle de crawl – la valeur recommandée de 302400 (3,5 jours) est tout à fait correcte, mais vous pouvez la pousser jusqu’à 86400 (1 jour) si votre site est léger (moins de 3 000 pages) ou si vous avez votre propre serveur.
- Fils de discussion – la valeur par défaut de 3 est correcte. Un réglage plus élevé l’explore plus rapidement, mais n’a pas beaucoup d’importance à moins que vous n’ayez au moins quelques centaines de pages. Il utilise également plus de CPU, donc ne le réglez pas trop élevé si vous avez un serveur occupé avec de nombreux sites.
- Délai dépassé – 30 secondes est une valeur par défaut sûre. Les sites rapides peuvent utiliser moins. Les sites lourds auraient besoin de plus, peut-être 60 secondes maximum.
- Limite de charge du serveur – la valeur recommandée de 1 est une bonne limite de sécurité. Mais nous préférons de loin 2 ou 3 si vous avez votre propre serveur.
Robot d’exploration > Réglages de simulation
Cette zone n’est nécessaire que si vous souhaitez pré-explorer les pages des utilisateurs connectés. (La fonction d’exploration standard couvre déjà les utilisateurs publics non connectés.)
- Simulation de rôle – pages de précache pour des utilisateurs spécifiques.
- Cookie Simulation – pré-crawl pour des cookies spécifiques.
Robot d’exploration > Réglages du plan de site
- Plan du site personnalisé – LSC peut pré-explorer votre site automatiquement, mais nous aimons renseigner un plan du site pour les gros sites ou ceux avec de nombreux types de publications, pour s’assurer qu’il ne perd pas de temps sur des URL non importantes. Vous pouvez utiliser votre propre plan de site comme celui généré à partir du plugin SEO ou de plan de site XML.
- Supprimer le domaine du plan du site – laissez-le activé sauf si vous avez plusieurs domaines dans le plan du site (comme pour un multisite multilingue).
- Délai d’attente du plan du site – Permet de régler le délai d’attente.

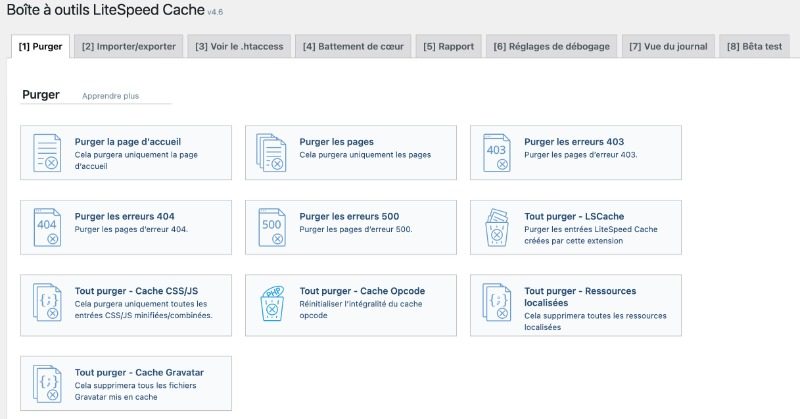
Boîte à outils > Purger
Nous apprécions cet espace dédié aux options de purge granulaire ; c’est idéal pour purger des éléments de manière sélective afin de ne pas submerger le serveur pour les sites à fort trafic (puisque des milliers d’utilisateurs accéderont à des pages non mises en cache).
Nous l’utilisons rarement pour nos sites sur lesquels nous purgeons généralement tout d’un coup.
- Toutes les options sont explicites ici – Nous n’allons pas les expliquer.
- Les plus notables sont probablement les pages, CSS/JS et le cache Opcode. Celles-ci sont les plus courantes dans la purge quotidienne des sites de taille.
- Remarque supplémentaire : si vous envisagez de configurer votre site pour une purge manuelle uniquement, n’oubliez pas de désactiver les règles de purge automatique dans la section cache !
Boîte à outils > Importer/Exporter
Cette zone est idéale pour tester et enregistrer les différentes configurations que vous utilisez. Est-ce que nous l’utilisons ? Non, mais libre à vous d’utiliser cette fonction.
Une question que l’on nous pose souvent est de savoir s’il est possible ici d’enregistrer une configuration globale et l’importer sur tous vos sites ? Vous pouvez le faire, mais uniquement si ces paramètres configurés n’ont pas de configurations spécifiques au site.
- Exporter – enregistre tous les paramètres dans un fichier de paramètres LSC ce qui est pratique.
- Importer – importe les paramètres d’un fichier de paramètres LSC.
- Réinitialiser les paramètres – réinitialise tous les paramètres LSC par défaut.
Boîte à outils > Modifier .htaccess
Nous adorons cette fonctionnalité qui est très pratique pour afficher/modifier rapidement votre fichier .htaccess sans avoir à obtenir un accès au serveur ou FTP. Vraiment utile pour dépanner des choses rapidement ou lorsque vous voulez simplement nettoyer ou modifier votre fichier .htaccess.
- .htaccess Path Settings – la détection automatique devrait fonctionner correctement. Spécifier le chemin n’est généralement pas nécessaire, sauf si votre site se trouve dans un répertoire non standard ou si vous utilisez un nom de fichier .htaccess non standard.
- Contenu .htaccess actuel – utilisez-le en toute sécurité !
Boîte à outils > Contrôle du rythme cardiaque (Heartbeat)
Avant de jouer avec les contrôles de rythme cardiaque de WordPress, veuillez comprendre à quoi sert cette fonctionnalité.
Le heartbeat WordPress est l’appel AJAX qui utilise le fichier « /wp-admin/admin-ajax.php ». La plupart des sites ne devraient jamais avoir à optimiser cela à moins que cela ne provoque une utilisation élevée du processeur (vu à partir d’appels lents admin-ajax.php dans vos résultats de test de vitesse).
Dans le cas où vous auriez besoin d’optimiser cela, faites attention à la façon dont vous le faites. Vous ne devriez pas le désactiver complètement à moins qu’il n’ait été appelé inutilement à partir d’un plugin gonflé. Habituellement, nous optimisons en augmentant l’intervalle aux endroits où il est utilisé et en le désactivant des pages où il n’est pas utilisé.
Les 2 cas d’utilisation les plus courants du Heartbeat sont l’enregistrement automatique des messages dans votre éditeur et la mise à jour du nombre de paniers WooCommerce lorsque des personnes ajoutent / suppriment des produits de votre panier dans WooCommerce.
Il existe également de nombreux autres cas d’utilisation, mais ils varient d’un site à l’autre en fonction des plugins utilisés. Faites juste attention avant de désactiver Heartbeat un conseil !
- Contrôle du battement de cœur de l’interface publique – activez-le si vous souhaitez modifier l’intervalle.
- TTL du battement de cœur de l’interface publique – peut doubler à 120 secondes s’il est toujours utilisé sur le frontend ou réglé sur 0 pour désactiver.
- Contrôle du battement de cœur de l’interface d’administration – activez-le si vous souhaitez modifier l’intervalle.
- TTL du battement de cœur de l’interface d’administration – généralement, le backend est un endroit sûr pour désactiver complètement le rythme cardiaque, car la plupart des fonctions ne s’y appliquent pas.
- Éditeur Heartbeat – Nous recommandons fortement de laisser cette option désactivée, car WordPress l’utilise pour enregistrer automatiquement votre travail. Si jamais votre Internet est coupé ou si vous fermez accidentellement la page, etc., votre travail sera sauvegardé.
- Éditeur Heartbeat TTL– vous pouvez augmenter l’intervalle si vous avez beaucoup de rédacteurs sur le site en même temps, mais ne le désactivez jamais !
Boîte à outils > Rapport
- Installez DoLogin Security – plugin utile qui donne à d’autres personnes un accès instantané à WP-admin en utilisant un lien temporaire (au lieu de se connecter utilisateur/passe).
- Rapport LiteSpeed – utile pour l’envoi au support officiel de LS.
- Lien sans mot de passe – génère un lien de connexion automatique à WP-admin. Nécessite le plugin DoLogin Security mentionné ci-dessus.
- Notes – mettez toutes les informations supplémentaires utiles. Comme ce que vous avez activé, ce que vous avez changé, où vous avez remarqué le problème et comment le recréer.
- Envoyer à LiteSpeed – envoie le rapport à LiteSpeed. Ensuite, vous référencez le numéro de rapport dans le forum d’assistance ou partout où vous faites une demande d’assistance.
Boîte à outils > Débogage
Vous ne devriez rien changer ici, sauf si vous déboguez des problèmes avec votre site. Honnêtement, nous n’avons jamais eu à l’utiliser, car la plupart des problèmes liés à la mise en cache ont été faciles à résoudre pour nous.
- Désactiver toutes les fonctionnalités – activez uniquement si vous déboguez des problèmes.
- Journal de débogage – activer uniquement lors du débogage. Utilisez l’option Admin IP si vous avez tellement de trafic que vos journaux de débogage deviennent trop volumineux.
- Adresses IP d’administration – entrez votre adresse IP externe pour exécuter des actions de débogage à partir de votre navigateur.
- Niveau de débogage – choisissez Basique ou Avancé en fonction de vos besoins.
- Limite de taille du fichier journal – n’augmentez que si vous en avez besoin.
- Cookies de journal – activez-les si nécessaire.
- Réduire les chaînes de requête – activer si nécessaire.
- L’URI de débogage inclut – enregistre les pages répertoriées. Utile si vous ne rencontrez des problèmes que sur une certaine page.
- Debug URI Excludes – exclut des pages de votre journal de débogage.
Boîte à outils > Affichage du journal
- Effacer le journal – efface le journal.
Boîte à outils > Test bêta
C’est une option très utile si vous souhaitez tester différentes versions de LSC (de préférence sur un site de développement) et basculer entre les versions BETA et STABLE. Cela pourrait également être utile pour revenir à une version précédente si les nouvelles posent des problèmes.
- Utiliser le dernier commit GitHub – cliquez dessus pour essayer la dernière version de GitHub.
- Utiliser la dernière version de WordPress – cliquez dessus pour utiliser la dernière version STABLE de LSC.
Vérifiez si LiteSpeed Cache fonctionne
- Ouvrez votre site sur un navigateur (non connecté).
- Charger et recharger quelques pages.
- Ensuite, affichez le code source, faites défiler vers le bas pour accéder à la console développeur et voyez si les commentaires LiteSpeed Cache s’affichent en bas.
Naturellement, la page peut être un peu plus lente lors de la première visite, mais devrait être extrêmement rapide lors de toutes les visites suivantes.
Résoudre les problèmes potentiels
- Le commentaire du cache LiteSpeed ne s’affiche pas – soit LSC ne fonctionne pas, soit vous avez peut-être activé la fonctionnalité de Cloudflare qui supprime les commentaires HTML.
- Problèmes de code CSS retardé (FOUC ou FOUT) – n’utilisez pas de CSS critique un conseil. Ne combinez pas le CSS !
- Visuels ou fonctions cassées – essayez de ne pas combiner CSS ou JS. Ou vous pouvez utiliser nos étapes de diagnostic pour exclure les CSS/JS problématiques ci-dessous.
- Les formulaires de contact ne fonctionnent pas – si vous ne parvenez pas à faire fonctionner vos formulaires de contact, la solution la plus simple consiste à exclure complètement la page. Une autre idée est de vous assurer que vous excluez le formulaire de contact CSS/JS de la combinaison.
- WSOD ou erreur 500 – C’est bien dommage, mais tous les plug-ins ne sont pas compatibles entre eux. Vous pouvez restaurer votre site en supprimant la section LScache dans .htaccess, supprimer les fichiers « advanced-cache.php » et « object-cache.php » dans le répertoire « wp-content ». Vous pouvez également augmenter vos limites de mémoire WP.
- La zone d’administration ne s’affiche pas correctement – cela peut être dû à la mise en cache des utilisateurs connectés, à la mise en cache du contenu privé ou à la mise en cache des objets. Essayez de tout désactiver et de les réactiver lentement un par un jusqu’à ce que vous trouviez le problème.
Comment trouver et exclure les fichiers CSS/JS problématiques :
- Méthode d’isolation #1 – laissez COMBINER CSS ou JS activé, ouvrez le site dans Chrome > Outils de développement > Réseau (onglet) et rechargez la page. Cliquez sur le petit cercle d’erreur rouge pour voir quels fichiers CSS/JS manquent. Excluez-les de la fusion et voyez si les choses fonctionnent.
- Méthode d’isolation #2– désactivez COMBINER CSS ou JS (ou même la mise en cache) et analysez votre site dans Pingdom. Faites défiler jusqu’au rapport de type cascade et triez les éléments chargés par type de fichier (affichant soigneusement tous les fichiers CSS/JS). Revenez maintenant aux paramètres et fusionnez à nouveau les scripts/styles, mais excluez manuellement le CSS/JS qui, selon vous, est à l’origine du problème. (Astuce : tout ce qui ne fonctionne pas est probablement lié au problème. Une certaine fonction de plugin ou de thème a-t-elle cessé de fonctionner ? Essayez de désactiver ces fichiers CSS/JS.). Cela peut prendre pas mal de temps !
Il y a beaucoup de points et de réglages que nous n’avons pas développé en profondeur, car ils sont très technique et devraient être gérés par des utilisateurs avancés. Si vous rencontrez beaucoup de problèmes avec les fonctions de fusion CSS/JS, vous ne devriez pas les utiliser selon nous.
Plus de guides sur l'Hébergement Web

Restez à la pointe avec les meilleurs frameworks Web


Pourquoi créer votre site avec un CMS ? Avantages & Limites

Les indispensables lors de la création d’un site internet