Nitropack : solution miracle à vos problèmes de vitesse ?
- Damien Tremblay
- 19 février 2023

Si vous ne prêtez pas attention à la vitesse de chargement de votre site web, il se peut que vous rencontriez des problèmes de conversion ou de positionnement dans les moteurs de recherche en 2024.
Google n’aime pas les sites lents qui entraînent :
- Des taux de rebond plus élevés
- Des taux de conversion plus faibles
- Des coûts plus élevés par acquisition
- Des profits plus faibles
- Un classement plus bas dans les moteurs de recherche
Avoir de bonnes performances en matière de vitesse de chargement est particulièrement important depuis le déploiement de la mise à jour Core Web Vitals de Google en 2021 !
Depuis quelques années, nous avons insisté chez Opportunités Digitales sur l’importance de la vitesse de chargement des sites web si vous souhaitez augmenter votre trafic provenant des moteurs de recherche en vous recommandant des solutions serveur comme LiteSpeed (LiteSpeed Web Server et LScache), des plug-ins de cache comme l’excellent WPRocket et des hébergeurs de qualité comme Infomaniak, O2switch, PlanetHoster ou Hostinger.
Que diriez-vous de tester et d’utiliser un outil d’optimisation qui permet de combiner des fonctions avancées de cache et d’optimisation en passant par un plugin WordPress simple d’utilisation et opérationnel en seulement quelques clics ?
La solution clé en main dont nous allons parler aujourd’hui s’appelle Nitropack ! Un secret (pas si secret que ça) bien gardé, que nous utilisons sur notre site depuis plus d’un an maintenant.
Cette extension est facile à régler soi-même sans avoir à embaucher des développeurs web. Il suffit de passer 5 minutes à configurer NitroPack et vous voilà opérationnel. Bonus : Nitropack propose un plan gratuit pour tester le service !
Cette présentation de plugin NitroPack va vous montrer les résultats que nous avons obtenus sur notre site avant et après, ainsi que la façon dont nous l’avons configuré pour atteindre de bons scores en matière de vitesse de chargement de notre site.
Qu'est-ce que NitroPack ?
NitroPack est un outil d’optimisation des performances basé sur le cloud qui vous aide à optimiser les performances de chargement de votre site Web via un plugin dédié.
Plus précisément, il vous aidera à obtenir de bons scores sur Google Pagespeed et autres outils de tests de la vitesse et à résoudre la majorité de vos problèmes liés au Core Web Vitals en quelques clics.
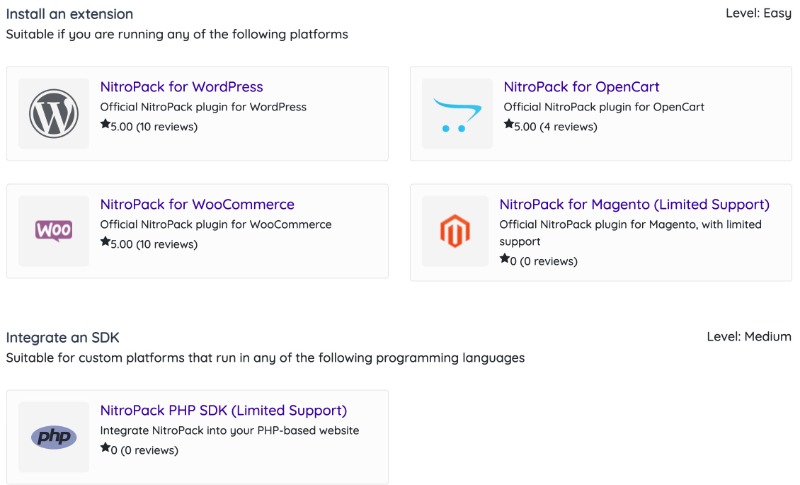
Il s’intègre à WordPress, Magento, WooCommerce, Opencart et d’autres plateformes.
Une fois que vous vous inscrivez, il faut moins de 5 minutes pour le configurer et commencer à obtenir de bons résultats de chargement à partir de leur plateforme CDN qui offre :
- Une optimisation complète des images – Compression d’images avec et sans perte ;
- Une optimisation du code HTML, CSS et JavaScript ;
- Le chargement du CSS critique, la pré-extraction et le préchargement DNS ;
- Chargement lazy loading avancé (y compris les images d’arrière-plan définies dans le CSS) ;
- Dimensionnement préemptif des images ;
- Conversion WebP (lorsque le navigateur le permet) ;
- Dimensionnement adaptatif des images.
…et bien plus encore !
Dans ce test, nous allons vous montrer toutes les différentes fonctionnalités de NitroPack, ou vous pouvez simplement regarder cette courte vidéo de présentation en anglais :
Installation de Nitropack
L’installation de NitroPack est très simple.
Tout d’abord, il vous faut créer un compte :
- Rendez-vous sur le site officiel NitroPack
- Sélectionnez votre plan (ils ont un plan gratuit limité à 200 optimisations par mois et qui affiche leur logo dans votre footer)
- Entrez vos coordonnées
- Accepter les termes et conditions d’utilisation
Après cela, vous devez connecter votre site à NitroPack.
Pour ce faire, vous devez télécharger et installer le connecteur correspondant (un plugin pour WordPress ou autre CMS) via leur site officiel ou le repo officiel WordPress. Une fois NitroPack installé, vous verrez un écran qui ressemble à celui-ci :

Ensuite, tout ce que vous avez à faire est de :
- Vous connecter à votre compte.
- Allez dans Tableau de bord > Connecter votre site web
- Copier l’ID et le secret de votre site dans votre connecteur.
- Cliquez sur Connecter

Configuration facile de Nitropack
La configuration du service Nitropack se fait en deux parties, la première via le plug-in dédié installé sur votre site (WordPress dans notre cas) et la deuxième via votre panneau client sur leur site web.
Réglages du plugin sur votre site
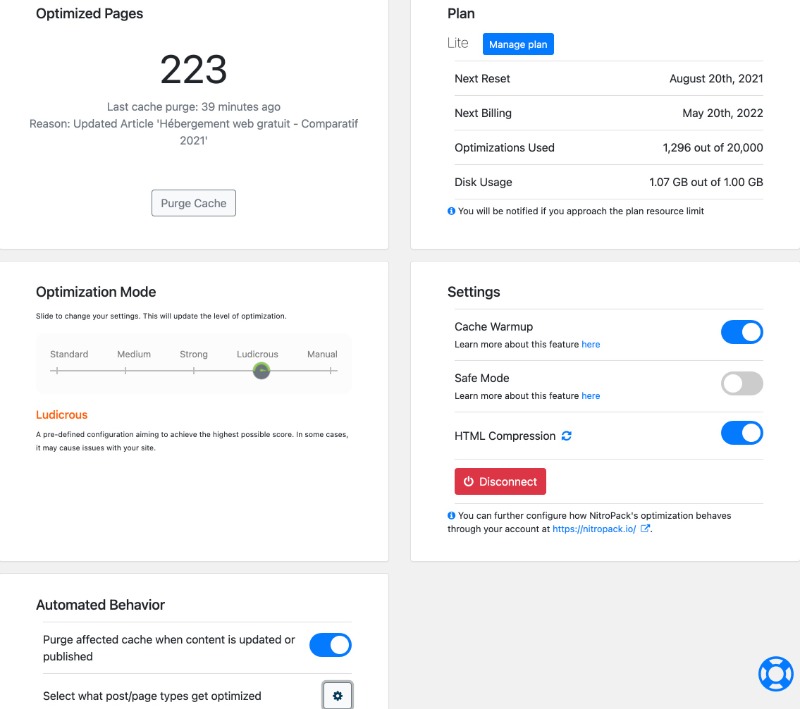
Voici à quoi ressemble le panneau de configuration sur votre site :

Les réglages sont sommaires et voici ce que vous devez retenir ici :
– Optimization Mode vous permet de régler le niveau d’optimisation désiré. Plus le niveau est élevé, meilleures seront les performances mais plus vous augmentez les risques de conflits et de « casse » du code ! On ne vit qu’une seule fois, donc nous avons choisi le mode le plus agressif pour notre site « Ludicrous ». Il arrive que nous faisions face à des problèmes de chargement du CSS avec ce mode activé sur notre site.
Un conseil, commencez par le mode « Strong » et auditez votre site web avant de passer au mode supérieur !
– Cache Warmup : Le système de « warmup » (préchauffage) prépare des versions optimisées de vos pages sans avoir à recevoir de trafic organique sur ces pages. C’est une bonne chose car cela vous permet de préparer vos pages pour les visiteurs sans dépendre du trafic organique.
– HTML Compression : Pas besoin de vous faire un dessin ici, vous activerez la compression du code HTML.
– Automated Behavior : Ici la section « Select what post/page types get optimized » vous permet de choisir les types de pages et contenus que vous souhaitez optimiser sur votre site via Nitropack.

La tarification Nitropack fonctionne au nombre de pages optimisées ! Ici un crédit Nitropack permet tout simplement d’optimiser une page à un instant donné. Avec le plan gratuit qui offre 200 optimisations gratuites par mois, vous pourrez optimiser 100 pages et les mettre à jour 2 fois par mois (vide le cache et réoptimise la page en la traitant dans le cloud) sans dépasser le quota qui vous est alloué.
Nous y reviendrons plus bas dans la section tarification, mais si vous avez une boutique en ligne avec des milliers de produits mis à jour dynamiquement de façon régulière, Nitropack va rapidement vous coûter cher !
Un conseil, utilisez cette section pour désactiver les types de pages ou de contenus que vous ne souhaitez pas optimiser via Nitropack pour économiser sur vos crédits.
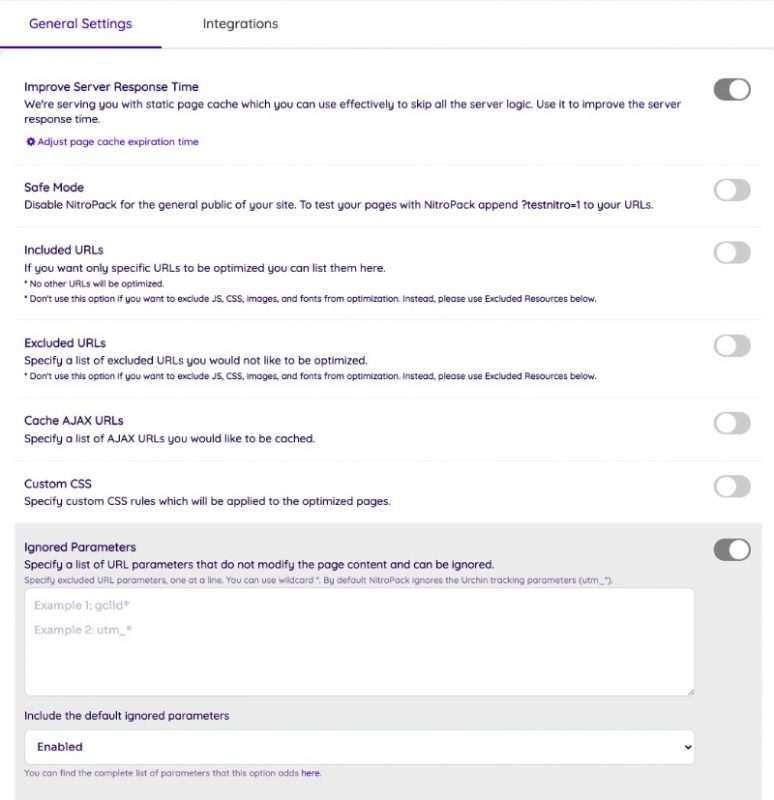
Réglages avancés de Nitropack via votre compte :
Le panneau de configuration que vous trouverez sur le site Nitropack vous permet de gérer votre facturation pour chaque site que vous ajoutez, de gérer vos connexions via les plug-ins dédiés, vos réglages avancés, vos optimisations (page par page), le cache Warmup, et de contacter le support au besoin.

Vous aurez ici la possibilité d’exclure certaines urls, de paramétrer des règles spécifiques au CSS ou d’ignorer certains paramètres.

La fenêtre « Integrations » vous permet de gérer les intégrations avec des services tierces comme Cloudflare ou Sucuri pour la sécurité du site :

Pour profiter de la fonction Cache Warmup, il vous faudra renseigner vos urls de page d’accueil et de sitemap via le menu dédié :

Optimisation du code HTML
Il est très facile de se retrouver avec du code HTML gonflé et pas nécessairement optimisé de la bonne façon sur votre site.
NitroPack dispose d’un certain nombre de fonctionnalités qui rendront automatiquement votre code plus rapide et plus léger, comme la minification HTML ainsi que la compression HTML pour délivrer et charger votre site rapidement à vos visiteurs, quelle que soit la qualité de leur connexion internet.
De plus, il optimise automatiquement toute « préconnexion DNS » nécessaire pour aider à réduire le temps de chargement et accélérer les connexions aux sources requises.
Optimisation du CSS
Comme le HTML, il est facile de se retrouver avec du code CSS gonflé et des pages surchargées par de nombreuses feuilles de styles qui ne sont pas nécessairement utilisées sur la page que vous consultez.
Il suffit d’utiliser un thème mal codé (comme la majorité des thèmes vendus sur ThemeForest), ou un page builder, pour se retrouver avec du CSS totalement inutile qui alourdit vos pages et affecte vos temps de chargement.
Il suffit d’utiliser un thème mal codé (comme la majorité des thèmes vendus sur ThemeForest), ou un page builder, pour se retrouver avec du CSS totalement inutile qui alourdit vos pages et affecte vos temps de chargement.
NitroPack a mis au point un certain nombre de fonctions spécifiques pour l’optimisation du CSS.
– Combinaison du CSS – Ils combinent automatiquement vos fichiers CSS en un seul fichier parfaitement optimisé.
– Above The Fold CSS – Pour s’assurer que votre site s’affiche aussi rapidement que possible, ils extraient et chargent d’abord le CSS nécessaire au-dessus du pli.
– Minification – Le code CSS optimisé est ensuite minifié pour réduire la taille du fichier.
– Compression – Le code CSS est ensuite compressé pour un rendu rapide.
Tout cela se fait parallèlement au chargement différé des polices Google Fonts, ce qui signifie que votre site et son contenu sont chargés rapidement.
En d’autres termes, NitroPack réduit le temps de chargement et le temps d’affichage du premier contenu grâce à son approche unique de l’optimisation CSS.
Optimisation du JavaScript
JavaScript est généralement l’ennemi public numéro 1 pour l’optimisation de la vitesse de votre site. Surtout si vous utilisez un plugin constructeur de page WordPress et de nombreux scripts tiers externes !
Il s’agit d’éléments tels que JQuery ou des scripts de suivi tierces comme Google Analytics ou les pixels Facebook, ainsi que toute autre fonctionnalité JavaScript intégrée à votre site et souvent crée par vos extensions sous WP.
C’est pourquoi NitroPack a mis au point un certain nombre de fonctions d’optimisation Javascript spécifiques qui permettent à votre site de se charger plus rapidement sans perte de fonctionnalités.
– Combinaison JS – La combinaison de fichiers Javascript crée généralement des problèmes, mais la solution intelligente de NitroPack fonctionne plutôt bien d’après nos tests. Si vous rencontrez des problèmes, essayez d’utiliser un mode d’optimisation moins agressif que le mode « Ludicrous » ou contactez leur support client un conseil !
– Minification JS – Tout le code Javascript est automatiquement minifié sans rien casser (normalement).
– Compression JS – Tout le code est ensuite compressé pour être livré le plus rapidement possible.
– Chargement différé – Il reporte automatiquement le chargement des scripts qui peuvent attendre, tout en donnant la priorité aux scripts les plus importants.
Ce que nous aimons dans l’approche de NitroPack, c’est que cette solution d’optimisation fonctionne d’emblée avec un certain nombre de scripts populaires. Ce n’est généralement pas le cas avec les plugins d’optimisation et nous avons globalement été très impressionnés par la capacité de NitroPack à surmonter les problèmes liés au Javascript.
Optimisation des images
Les images sont aussi la plupart du temps source de problèmes sur un site !
Généralement le fait d’avoir des images non optimisées en premier lieu ou en servant des images qui sont plus grandes qu’elles ne doivent l’être pour l’appareil qui permet de visualiser votre site, mène aux problèmes suivants :
- des temps de chargement plus longs
- une augmentation de la taille des pages
- une diminution des scores de pagespeed et des autres outils de test
NitroPack prend en charge l’optimisation des images de manière automatique :
– Dimensionnement adaptatif des images : il charge automatiquement l’image de taille parfaite, à chaque fois.
– Compression des images : Toutes les images sont compressées avec des algorithmes de compression avec ou sans perte qui conservent toute la qualité des images.
– Support WEBP : Chargement automatique des fichiers WEBP optimisés lorsque le navigateur les prend en charge.
– Chargement lazy loading avancé : Reportez le chargement de vos images jusqu’à ce que vos visiteurs y accèdent sur votre page.
Cela signifie que, quel que soit le périphérique ou le navigateur, vous chargerez toujours automatiquement la version la plus optimisée de l’image.
Il est bien entendu recommandé ici d’optimiser au maximum vos images avant de les uploader sur votre site web pour de meilleures performances !
Réseau de diffusion de contenu robuste
NitroPack comprend un CDN robuste Nitro CDN, ce qui signifie que tout votre HTML, CSS, Javascript et images seront tous servis localement à vos visiteurs via le CDN de Nitropack.
Ainsi, si votre visiteur visite votre site depuis la France, tout est chargé depuis un centre de données français. S’il est situé aux États-Unis, tout est chargé depuis un centre de données américain, et ainsi de suite.
Le CDN NitroPack comprend également quelques fonctionnalités supplémentaires :
– Compression GZIP et Brotli : formats de compression modernes pour une livraison rapide des données.
– Global CDN : qui permet de diffuser rapidement votre site web partout dans le monde. Peu importe où se trouve votre visiteur.
– Compatibilité HTTP/2 : qui optimise votre site pour une diffusion rapide sur HTTP/2.
Système de mise en cache avancé
Tout cela repose sur le système de mise en cache avancé de NitroPack, qui comprend un certain nombre de fonctions destinées à rendre la mise en cache plus intelligente. Voici quelques fonctionnalités intéressantes :
- Invalidation intelligente
Cette fonction garantit que le contenu optimisé est toujours proposé à vos visiteurs pendant que votre nouveau contenu est mis à jour en arrière-plan.
- Fonctions spécifiques aux cookies
De nombreux sites utilisent des cookies pour fournir un contenu optimisé et personnalisé basé sur les données de vos clients, par exemple :
- Devise utilisée
- Langue de l’utilisateur
- Appareil utilisé
- Pays de provenance
NitroPack est capable de reconnaître cela et de générer à la volée des pages optimisées pour chaque appareil et chaque visiteur, selon les besoins.
Par exemple, votre site peut être différent sur un ordinateur de bureau, une tablette et un téléphone portable. NitroPack créera des caches uniques pour chacun de ces appareils afin de s’assurer qu’il offre toujours l’expérience la plus optimisée possible.
Passez par les réglages des optimisations via votre compte client pour obtenir plus de flexibilité concernant les optimisations !
- Intégration de caches tiers
NitroPack est compatible avec des logiciels de mise en cache tiers tels que :
- Vanish
- Sucuri
- Cache NGINX
- Cloudflare
- Cache Cloudways
Et bien d’autres encore !
Nous n’avons pas vu un grand intérêt ici à utiliser Nitropack en combinaison avec Cloudflare qui rajoute une couche CDN inutile selon nous. Nous nous contentons de faire seulement passer les DNS via Cloudflare.
Préparation automatique du cache et purge
Grâce à la fonction de préparation du cache (cache warmup), toutes vos pages seront toujours optimisées, quoi qu’il arrive.
Que vous les ayez publiées il y a 3 ans ou que vous ayez effectué une mise à jour du contenu il y à 30 secondes, le traitement automatique du cache vous assure un traitement et une optimsation rapide.
Assurez-vous de le configurer avec les URL de votre page d’accueil et de votre plan de site comme indiqué plus haut dans la capture d’écran.
Vous avez la possibilité de vider/purger le cache de façon manuelle pour le site entier :

Vous pouvez aussi purger le cache ou l’invalider sur une page ou un post précis via le backend WP :

Tarifs de NitroPack
Maintenant que vous en savez plus sur Nitropack, vous vous demandez probablement combien coûte cette solution d’optimisation ?
La bonne nouvelle c’est que NitroPack propose un plan gratuit pour que vous puissiez l’essayer sans engagement ! Cela vous permettra rapidement de tester leur solution et de savoir si votre site et code posent des problèmes d’incompatibilité avant de vous engager. Vous serez limité ici à 200 optimisations par mois et Nitropack posera son badge de promotion dans votre footer en contrepartie (facilement caché avec un peu de code).
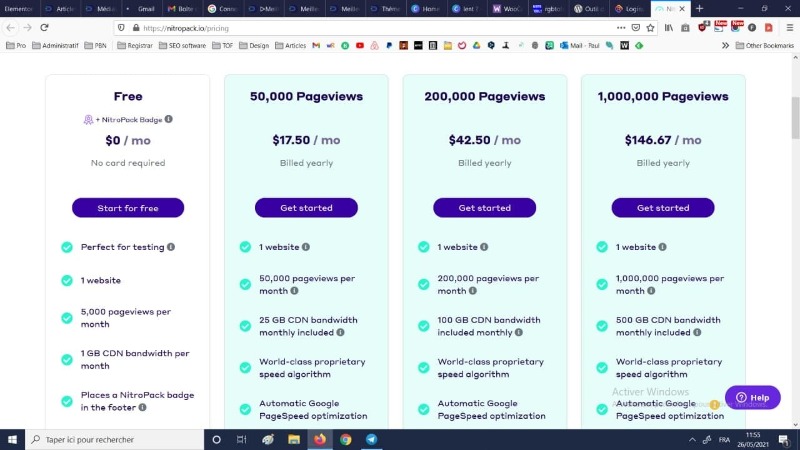
En plus de cela, il y a 3 plans différents payants qui sont tous tarifés en fonction de la taille de votre site et de votre nombre de pages :

Chez Nitropack, la tarification dépend du nombre d’optimisation que vous souhaitez réaliser sur votre site chaque mois !
Pour faire simple, 1 page vous coûtera 1 optimisation et le fait de mettre à jour cette page vous coûtera 1 optimisation en plus. À vous de faire vos calculs mais si vous avez par exemple un site e-Commerce avec des centaines de pages produits qui sont régulièrement dynamiquement mises à jour, il se peut que Nitropack s’avère être une solution rapidement coûteuse pour vous…
Faites un bilan et audit complet de vos pages statiques ou dynamiques pour trouver le plan le plus adapté à vos besoins. Il est possible de mettre facilement à jour vers le plan supérieur au prorata d’après notre expérience.
Pour plus de détails sur les prix, je vous suggère de consulter la page des prix pratiqués par NitroPack. Vous pouvez par ailleurs profiter de notre coupon promo de -10% si vous souhaitez économiser sur leurs plans payants !
Support client
Nous n’allons pas vous mentir, le support de Nitropack est LOIN d’être le meilleur du marché !
Les temps de réponse sont assez longs, entre 24 et 48 heures selon notre expérience et vous attendrez probablement plus si le problème est plus technique, car leur technicien support devra passer le ticket à un développeur plus qualifié.
Ils ont réalisé des efforts notables concernant le support depuis mi 2020 d’après notre expérience, mais l’assistance est encore un point noir selon nous !
Nous n’avons globalement pas eu de problèmes techniques significatifs en utilisant Nitropack sur nos sites, si ce n’est des problèmes habituels de compatibilité avec des thèmes pas à jour ou des extensions mal codées. En 1 an, nous avons eu affaire à 1 seul incident (une attaque DDOS de leur CDN) qui a entraîné des lenteurs de chargement de nos pages sur 4-5 jours, le temps que la menace soit repoussée.
Nous utilisons le mode « Ludicrous » sur tous nos sites et ne nous en plaignons pas. Pensez à utiliser un mode d’optimisation plus « doux » un cas de problèmes !
Si vous gérez un site comme une boutique en ligne avec du code CSS custom avancé, ou pas mal de javascript, il se peut que vous rencontriez des soucis avec leur solution. C’est la raison pour laquelle nous conseillons de faire un test pour commencer par leur plan gratuit qui permet d’optimiser jusqu’à 200 pages !
À qui s’adresse Nitropack ?
Nitropack s’adresse selon nous aux webmasters qui possèdent principalement des sites vitrines ou blogs de taille petite à moyenne, qui ne sont pas trop complexes d’un point de vue du code utilisé et des fonctionnalités, et qui n’ont pas des centaines de pages régulièrement mises à jour de façon dynamique ou automatique.
En fonction de votre site, il se peut que Nitropack soit une option couteuse et vous souhaiterez probablement passer par une solution de cache moins chère et plus paramétrable comme WpRocket ou d’autres plugins de cache.
Ce que nous apprécions vraiment chez Nitropack c’est son coté tout en 1 et cette facilité d’utilisation !
Ici pas besoin d’installer 3 ou 4 plug-ins pour la gestion du cache, la compression et l’optimisation des images, le lazy loading, la gestion des scripts et bien d’autres…
Tout est fourni ici dans une seule et même extension et le paramétrage et un réel jeu d’enfant ! Vous économiserez des abonnements sur certains plug-ins et utiliserez globalement moins d’extensions ce qui affecte directement vos performances.
Nos résultats avec Nitropack !
MAJ Mai 2022 : Nous avons mis fin à notre compte premium Nitropack pour revenir sur une installation avec LSCache, Cloudflare APO, et quelques plugins permettant d’optimiser le code du site comme RapidLoad, Perfmatters et OMGF pour les polices !
Nous tenons à dire que premièrement, nous n’utilisons pas Google Page Speed qui teste les sites depuis des centres de données américains, donc qui fausse les résultats de chargement obtenus. Nous regardons principalement leurs recommandations en matière d’optimisation.
Nous n’utilisons pas non plus Pingdom, qui donne selon nous des résultats erronés (les vitesses de chargement données se font souvent sur une page à demi chargée et ne prennent pas en compte le Time To Interactive).
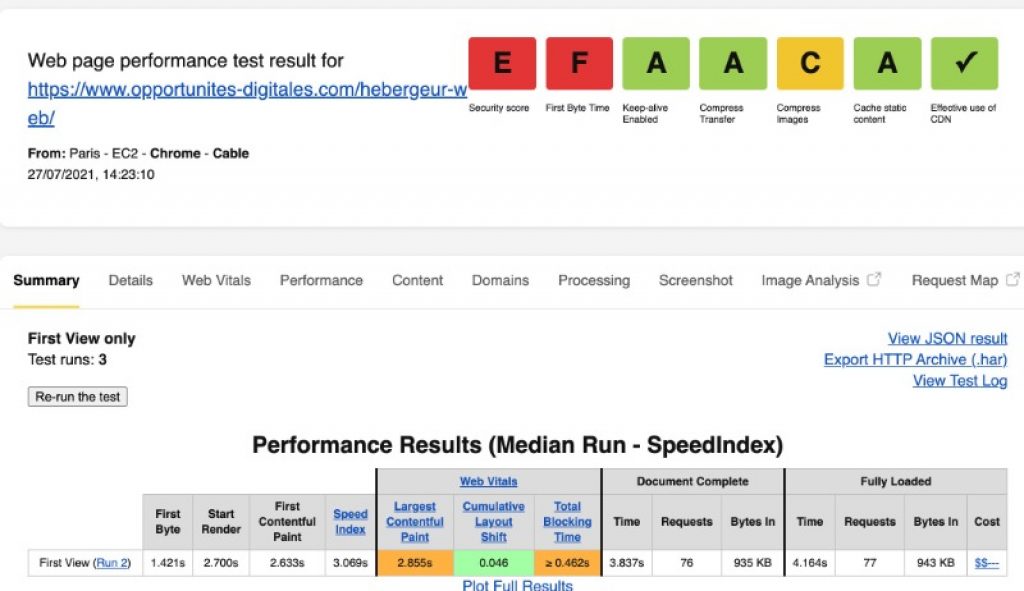
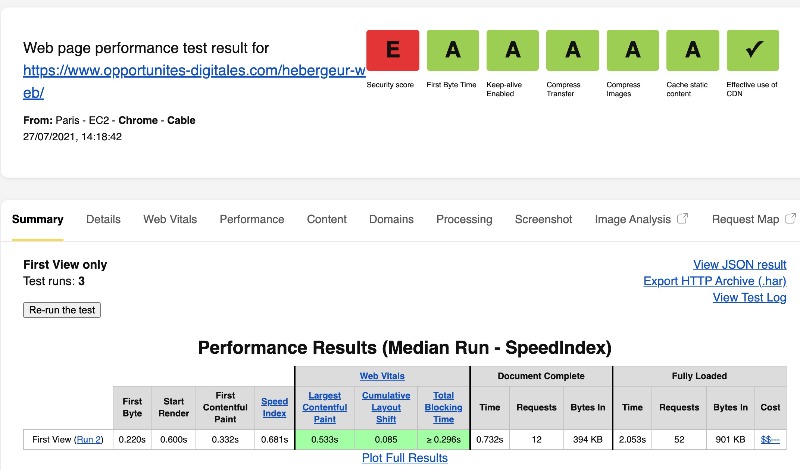
Deuxièmement, les résultats obtenus via nos outils favoris que sont webpagetest.org, GTMetrix et l’outil Google Lighthouse dans Chrome, nous ont permis d’obtenir de nettes améliorations ainsi que des résultats visibles sur le front end et dans le backend WordPress !
Ce qui nous emmène à notre troisième point, ce qui compte avant tout ce sont les performances en matière de chargement des pages non cachés, sur un navigateur fraîchement installé, avec une page en mode incognito et le cache navigateur purgé.
Notre site web : Notre site tourne sur un plan Google Cloud Hostinger, avec Cloudflare pour les DNS, Nitropack pour le cache et l’optimisation du code et des fichiers et le plugin Perfmatters pour enlever le bloat WordPress et désactiver des scripts JS sur certaines pages.
Notre site est globalement assez lourd de par l’utilisation du page builder Elementor (qui charge du CSS inutile sur de nombreuses pages), notre thème Rehub (qui charge lui aussi beaucoup de code inutile notamment des polices) et de WooCommerce pour centraliser la gestion de nos offres.
NitroPack a pris un site déjà relativement bien optimisé (serveur LiteSpeed et LsCache + ShortPixel + Cloudflare + Perfmatters + RapidLoad) et l’a fait passer au niveau supérieur !




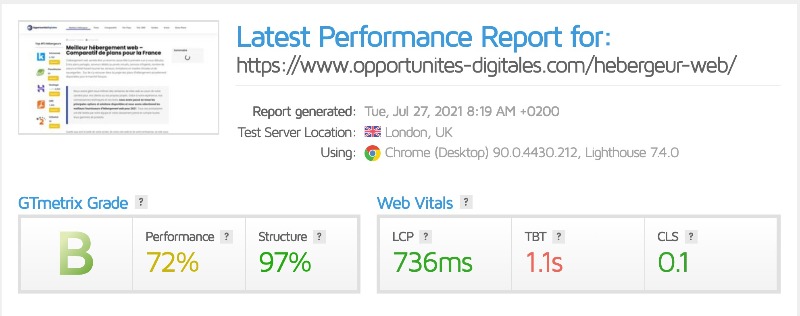
Qui ne veut pas voir des scores Pagespeed comme celui-ci :

Et n’oublions pas :
Tout cela permet d’afficher un rapport Core Web Vitals parfait avec Google dans la Search Console.
Critiques sur le service offert par Nitropack
Certains avis trouvés sur le web présentent Nitropack comme une solution qui améliore les scores obtenus sur Google Page Speed et autres outils sans réellement améliorer la vitesse de chargement brute des sites optimisés. Certains affirment aussi que Nitropack sert le contenu de façon à tromper les sites de tests de vitesse !
Nitropack charge les éléments des pages de façon à tromper les outils de calcul de vitesse d’après certains utilisateurs et blogueurs ?
Le but d’une solution de cache et d’optimiser au maximum le chargement des éléments d’une page et le fait de différer le chargement de certains éléments fait partie des méthodes permettant d’atteindre de meilleurs résultats selon nous !
Les blogueurs qui font les plus ardentes critiques de Nitropack sur le web sont pour majorité des personnes offrant des services d’optimisation de chargement des pages pour WordPress…Nous ne ferons ici aucun commentaire additionnel et vous laisserons vous faire votre propre avis sur ce point.
Ce qui compte avant tout ce sont les performances obtenues et pas seulement via les outils de tests. Nous avons personnellement réellement senti la différence, surtout au niveau du backend, mais aussi au niveau des performances de chargement frontend sur nos pages les plus lourdes, lorsque nous sommes passés à Nitropack.
Voici les critiques avec lesquelles nous sommes d’accord sur le fond :
– Les tarifs sont vraiment chers si vous gérez un gros site avec des milliers de pages. Utiliser un bon serveur et un bon système de cache (serveur et plug-in) vous donnera probablement un meilleur rapport qualité/prix !
– Le FOUC (flash of unstyled content) n’est pas vraiment joli avec Nitropack. Lors du chargement des pages, vous pouvez apercevoir ce problème de FOUC pendant une fraction de seconde où le style glisse et se met en place. Ce problème est gommé plus votre site charge vite et si vos visiteurs sont sur des connexions rapides. Franchement, seuls les développeurs web se rendront compte de ce léger souci de style !
– Nitropack a déjà eu des soucis avec leur CDN (1 seul officiellement depuis que nous utilisons le plug-in depuis 1 an et demi maintenant) et il y a des périodes (début juin 2021 notamment) où les vitesses de chargement du contenu étaient clairement en baisse sur nos sites utilisant cette solution de cache. Victimes de leur succès ?
– Nitropack surcharge vos headers de code. Vu que Nitropack a besoin de réaliser de nombreuses optimisations, avant même que votre site Web ne commence à se charger, il insère beaucoup de code dans l’en-tête de vos pages. Que les référenceurs paranos se rassurent, cela ne vous empêchera en rien de bien référencer vos sites web !
– Utiliser une solution d’optimisation clé en main via un plug-in peut créer des soucis. Si vous gérez un site complexe NitroPack peut vous poser des soucis. Sa simplicité d’utilisation et de configuration peut aussi être un inconvénient pour les utilisateurs avancés. Les boutiques en ligne WooCommerce ou les sites avec beaucoup d’éléments AJAX personnalisés/dynamiques peuvent aussi rencontrer des problèmes.
La bonne nouvelle est que Nitropack offre un plan gratuit que vous pouvez tester pour vous faire votre propre opinion !
Flash of unstyled content
Nitropack est un service de cache/optimisation/cdn dans le nuage qui vous permet d'optimiser facilement/rapidement vos pages pour améliorer leur vitesse de chargement et vos Core Web Vitals Google !
- Plugin simple d'utilisation et de configuration
- Version d'essai permettant de tester gratuitement le service
- Purge du cache rapide et efficace
- Réduit drastiquement le nombre de requêtes
- Permet de se séparer de nombreux plugins et outils d'optimisation
- Bonnes performances de chargement et excellents scores sur les outils de tests
- Compatible avec les format nouvelle génération comme le WebP pour les images
- Cher sur les plans payants
- Support pas génial
- Problème de FOUC (affichage parfois bizarre lors du chargement des pages)
- Incompatibilité avec certains types de sites
Conclusion sur notre test de Nitropack
Nitropack est une solution de Cache/CDN/Optimisation plutôt coûteuse qui ne plaira pas à tous les webmasters, notamment les personnes qui ont de bonnes connaissances techniques et des sites assez complexes avec de nombreuses pages.
C’est une solution que nous utilisons seulement sur certains de nos sites importants et lourds (thème, plug-ins et code) dans le but d’automatiser un maximum l’optimisation des performances.
Toute personne possédant un bon hébergement web, un thème bien codé, des connaissances solides en matière d’optimisation de chargement des pages, de paramétrage de plug-in de cache et de CDN, d’optimisation des images et du code obtiendra très certainement des résultats similaires pour son site, pour seulement une fraction du prix proposé par Nitropack.
Pour les personnes moins techniques, qui recherchent une solution automatisée, tester Nitropack peut signifier l’adopter !



